Bonjour à tous,
je me permet de vous demander assistance car j'ai un petit problème de boutons... je vous rassure rien de contagieux !!
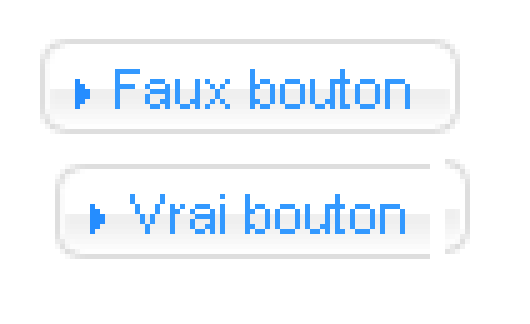
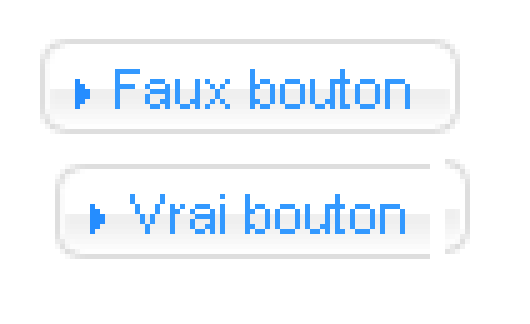
En fait j'ai deux type de boutons que je voudrais rendre jolis, un vrai et un faux...
Le faux c'est une balise <a> que je déguise en bouton de formulaire et pas de soucis...
Le vrai c'est une balise <bouton> que je voudrais rendre identique au faux bouton...
Sous Ie7 et Chrome tout va bien, mais sous FF j'ai un léger décalage que je n'arrive pas à dompter !

Et voici mon code :
J'ai beau retourner ça dans tous les sens, pas moyen de caler l'image de droite correctement avec FF...
Auriez-vous une idée pour mon petit problème d'acné?
Merci de m'avoir lu
Modifié par Speirs (08 Jun 2010 - 12:31)
je me permet de vous demander assistance car j'ai un petit problème de boutons... je vous rassure rien de contagieux !!

En fait j'ai deux type de boutons que je voudrais rendre jolis, un vrai et un faux...
Le faux c'est une balise <a> que je déguise en bouton de formulaire et pas de soucis...
Le vrai c'est une balise <bouton> que je voudrais rendre identique au faux bouton...
Sous Ie7 et Chrome tout va bien, mais sous FF j'ai un léger décalage que je n'arrive pas à dompter !

Et voici mon code :
.button { color:#3399ff; font-size:11px; font-family:Arial, Helvetica, sans-serif; background:url(a.gif) top right no-repeat; display:-moz-inline-stack; display:inline-block; height:19px; line-height:19px; padding:0px 5px 0px 0px; text-decoration:none; white-space:nowrap; cursor:pointer; }
.button:hover { color:#0066ff; font-size:11px; }
.button span { background:url(span.gif) top left no-repeat; display:-moz-inline-stack; display:inline-block; text-transform:none; height:19px; line-height:19px; padding:0px 4px 0px 15px; margin:0px; }
.button:hover span { text-decoration:underline; }
button.button { overflow:visible; width:auto; border:none; margin:0px; }
<div style="margin-bottom:5px;"><a href="javascript:void 0" class="button"><span>Faux bouton</span></a></div>
<div><button type="submit" class="button"><span>Vrai bouton</span></button></div>
J'ai beau retourner ça dans tous les sens, pas moyen de caler l'image de droite correctement avec FF...
Auriez-vous une idée pour mon petit problème d'acné?

Merci de m'avoir lu
Modifié par Speirs (08 Jun 2010 - 12:31)

 )
)