Bonjour cher webmaster. ^^
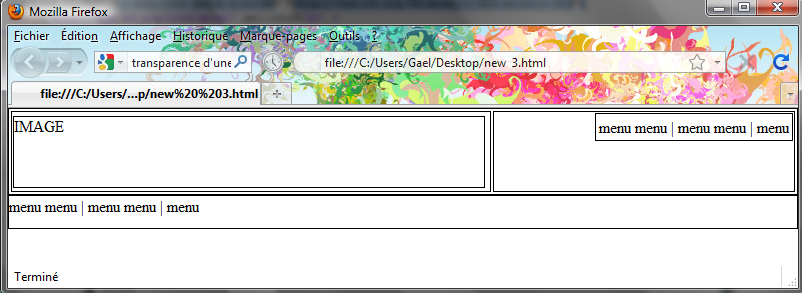
Mon problème est le suivant; quand la fenêtre est grande :

tout va bien..
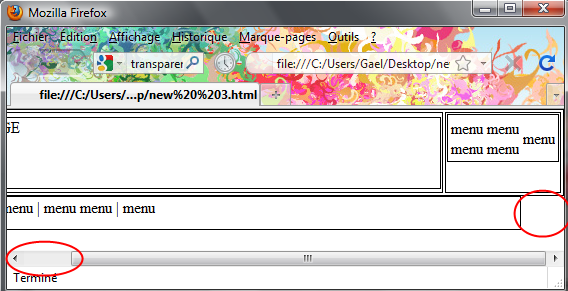
Mais lorsque je réduis la fenêtre :

La barre de défilement apparait et la div n'est plus étendue sur toute la page.
Comment puis-je remédier à ce problème ?
Voici mon script :
Merci d'avance pour votre aide.
Modifié par Piixel (30 May 2010 - 19:28)
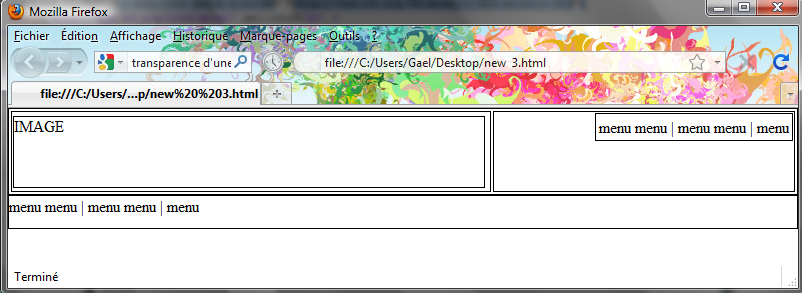
Mon problème est le suivant; quand la fenêtre est grande :

tout va bien..
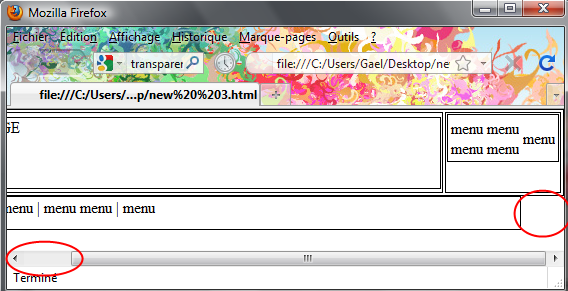
Mais lorsque je réduis la fenêtre :

La barre de défilement apparait et la div n'est plus étendue sur toute la page.
Comment puis-je remédier à ce problème ?
Voici mon script :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body style="margin: 0;">
<table style="width: 100%; height: 87px; border: solid black 1px;">
<tr>
<td style="width: 476px; border: solid black 1px;">
<div style="width: 470px; height: 70px; border: solid black 1px;">IMAGE</div>
</td>
<td style="border: solid black 1px; vertical-align: top;">
<table style="margin-left: auto; border: solid black 1px;">
<tr>
<td>menu menu</td>
<td>menu menu</td>
<td>menu</td>
</tr>
</table>
</td>
</tr>
</table>
<div style="border: solid black 1px; height: 32px;">
menu menu | menu menu | menu
</div>
</body>
</html>
Merci d'avance pour votre aide.
Modifié par Piixel (30 May 2010 - 19:28)
