Bonjour à vous tous,
Tout d'abord je sais et j'ai vu que ce sujet à été traité de maintes fois mais justement je n'arrive pas à trouver la solution :s
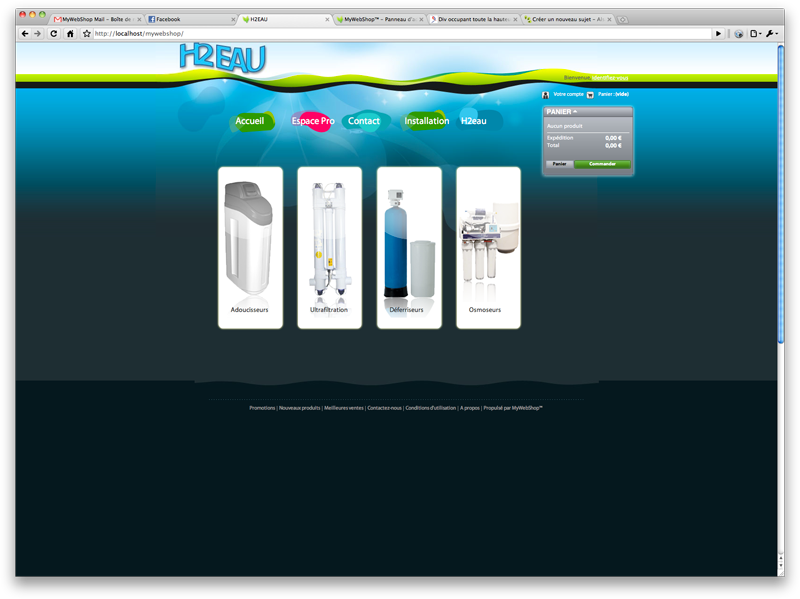
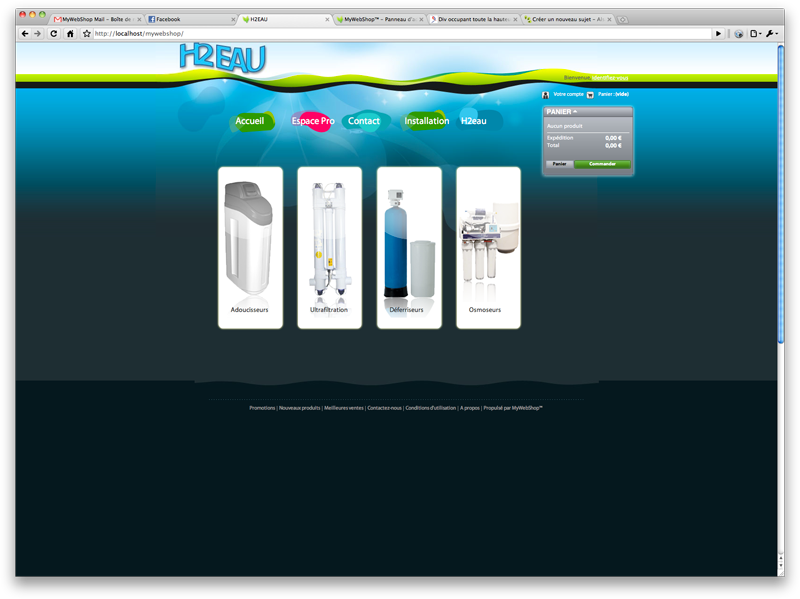
En gros j'ai le site suivant :

Le soucis c'est que la partie centrale est potentiellement variable. J'ai donc positionné un background-color sur mon body pour la couleur de fond du site (le bleu-vert du bas). Mais mon problème c'est que mon bloc footer est lui aussi de taille variable (celle du navigateur ce coup-ci). Je suis arrivé à faire en sorte que le footer occupe tout l'espace restant après le corps de page mais il m'en "occupe" trop (voir l'ascenseur sur le côté).
Je n'arrive pas à comprendre pourquoi... sachant que j'utilise la "technique" du :
Bref je cale, je suis preneur de la moindre idée
Merci d'avance,
Tout d'abord je sais et j'ai vu que ce sujet à été traité de maintes fois mais justement je n'arrive pas à trouver la solution :s
En gros j'ai le site suivant :

Le soucis c'est que la partie centrale est potentiellement variable. J'ai donc positionné un background-color sur mon body pour la couleur de fond du site (le bleu-vert du bas). Mais mon problème c'est que mon bloc footer est lui aussi de taille variable (celle du navigateur ce coup-ci). Je suis arrivé à faire en sorte que le footer occupe tout l'espace restant après le corps de page mais il m'en "occupe" trop (voir l'ascenseur sur le côté).
Je n'arrive pas à comprendre pourquoi... sachant que j'utilise la "technique" du :
height: 100%;
...
html, body {
height: 100%;
}
Bref je cale, je suis preneur de la moindre idée

Merci d'avance,

