Bonjour,
J'aurais besoin de votre aide !
J'ai passé toute l'après midi d'hier à écumer le web pour trouver une solution... sans succès !!!
J'ai même utiliser la fonction recherche sur alsacreation... c'est pour dire
Bon, je vous explique mon problème :
- j'ai un PNG-24 transparent
- j'ai un JS qui joue sur l'opacité de l'image pour la faire apparaitre en fondu
(*pour ceux qui ne connaissent pas JS et qui ne voient pas ce que je veux dire par la on peut reproduire le même bug en mettant simplement en css, une "opacity" ou "filter:alpha" à un png transparent)
Résultat :
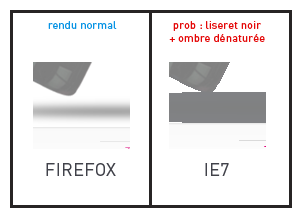
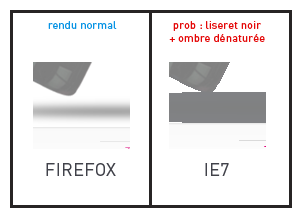
=> Firefox : nickel
=> IE7 : le PNG est dénaturé... il y a comme un liseret noir autour de l'élément détouré et le dégradé sous l'élément est devenu opaque... par contre, la transparence générale a été conservée
En faite, ça rend tout simplement l'image "crade" sous IE7 !!!
Exemple en image :

>>> une idée ??? une solution ???
Thomthom
Modifié par thomasdepanam (28 May 2010 - 11:17)
J'aurais besoin de votre aide !
J'ai passé toute l'après midi d'hier à écumer le web pour trouver une solution... sans succès !!!
J'ai même utiliser la fonction recherche sur alsacreation... c'est pour dire

Bon, je vous explique mon problème :
- j'ai un PNG-24 transparent
- j'ai un JS qui joue sur l'opacité de l'image pour la faire apparaitre en fondu
(*pour ceux qui ne connaissent pas JS et qui ne voient pas ce que je veux dire par la on peut reproduire le même bug en mettant simplement en css, une "opacity" ou "filter:alpha" à un png transparent)
Résultat :
=> Firefox : nickel
=> IE7 : le PNG est dénaturé... il y a comme un liseret noir autour de l'élément détouré et le dégradé sous l'élément est devenu opaque... par contre, la transparence générale a été conservée
En faite, ça rend tout simplement l'image "crade" sous IE7 !!!
Exemple en image :

>>> une idée ??? une solution ???
Thomthom
Modifié par thomasdepanam (28 May 2010 - 11:17)

 , plus j’avance et plus je rencontre de problèmes avec les navigateurs de Microsoft (6, 7, 8), que ce sois les transparences, le JS etc…
, plus j’avance et plus je rencontre de problèmes avec les navigateurs de Microsoft (6, 7, 8), que ce sois les transparences, le JS etc…

 (c'est le miracle de IE
(c'est le miracle de IE