Bonjour,
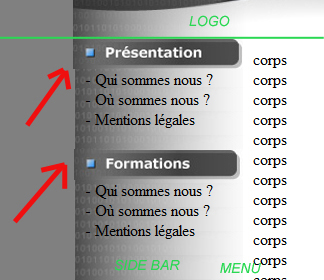
J'ai deux blocs cote à cote contenus dans un ancetre ( conteneur )et un parent (wrap)...
Comment faire pour que le premier (colonne1) s'adapte en hauteur à la taille du 2ème (colonne 2) ??
Voici mon code :
#conteneur {width:1000px; margin:0 auto;}
#wrap {overflow:hidden;}
#colonne1 {float:left; width:180px;
background-image:url(./images/fond_menu.jpg);background-repeat : repeat-y;}
#colonne2 {margin-left:180px;}
Merci d'avance de vos réponses
Isabelle
J'ai deux blocs cote à cote contenus dans un ancetre ( conteneur )et un parent (wrap)...
Comment faire pour que le premier (colonne1) s'adapte en hauteur à la taille du 2ème (colonne 2) ??
Voici mon code :
#conteneur {width:1000px; margin:0 auto;}
#wrap {overflow:hidden;}
#colonne1 {float:left; width:180px;
background-image:url(./images/fond_menu.jpg);background-repeat : repeat-y;}
#colonne2 {margin-left:180px;}
Merci d'avance de vos réponses
Isabelle