Bonjour,
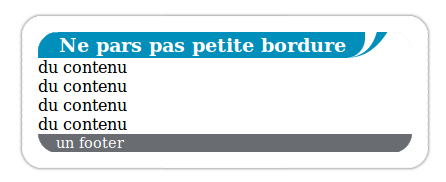
Je souhaite incorporer des effets d'ombres sur un bloc (peu importe la balise, en l'occurrence <div>).
La propriété border ne m'apporte pas ce que je veux, puisque j'ai besoin d'un léger dégradé, d'autant que les coins du tableau sont arrondis.
JE cherche donc une bonne méthode pour implémenter cela. Pour le moment, en appliquant la propriété border-image, j'ai réussi à caler l'ombre sur 3 bords après bricolage, mais jamais le 4ème.

Le problème restant de toute façon entier puisque ie7 semble réticent à l'interpréter.
Si quelqu'un a une idée, je suis preneur, je sèche complètement.
Merci d'avance !
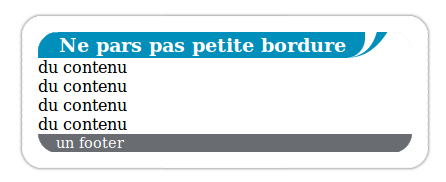
Je souhaite incorporer des effets d'ombres sur un bloc (peu importe la balise, en l'occurrence <div>).
La propriété border ne m'apporte pas ce que je veux, puisque j'ai besoin d'un léger dégradé, d'autant que les coins du tableau sont arrondis.
JE cherche donc une bonne méthode pour implémenter cela. Pour le moment, en appliquant la propriété border-image, j'ai réussi à caler l'ombre sur 3 bords après bricolage, mais jamais le 4ème.

Le problème restant de toute façon entier puisque ie7 semble réticent à l'interpréter.
Si quelqu'un a une idée, je suis preneur, je sèche complètement.
Merci d'avance !
 ...)
...) .
.