Salut les Alsaciens ,
je viens vers vous, en espérant avoir une réponse ou une idée pour un petit souci avec les z-index sur IE6+7.
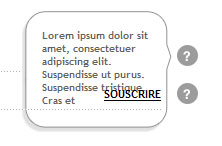
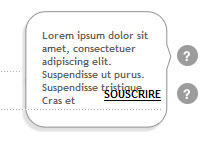
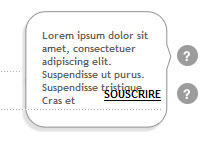
Alors , j'ai une liste ( ul ) , et dans chaque li j'ai des données + un picto au survol dessus j'affiche une info bulle , mais le problème c'est que quand il s'affiche , l'Item ( li ) qui suit s'affiche au deSSUS de cette info bulle, même si j'ai donnée un z-index à l'INFo bulle plus grand que les LI.

Merci d'avance
je viens vers vous, en espérant avoir une réponse ou une idée pour un petit souci avec les z-index sur IE6+7.
Alors , j'ai une liste ( ul ) , et dans chaque li j'ai des données + un picto au survol dessus j'affiche une info bulle , mais le problème c'est que quand il s'affiche , l'Item ( li ) qui suit s'affiche au deSSUS de cette info bulle, même si j'ai donnée un z-index à l'INFo bulle plus grand que les LI.

Merci d'avance