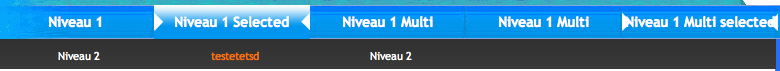
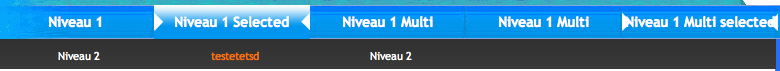
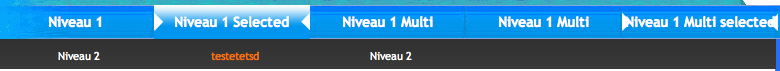
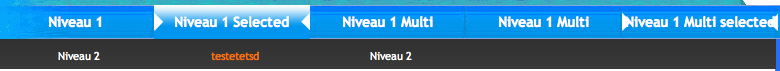
bonjour les gens, je viens solliciter votre aide. Je réalise un me déroulant assez classique.Il fonctionne très bien sur Google Chrome et Safarie. voir image2
La barre noire correspond à mon niveau 1.
Mon problème est le suivant.. sur Firefox et IE mon niv2 se stop à la fin du niv1. Il ne prend pas en compte le fais que j ai préciser que mon Niv2 fait 780px.. comme vous pouvez le voir sur l'image2
Voici une partie de mon code :
mon code html
Est-ce qu'une personne charitable aurait une idée ? pourquoi IE et Firefox font les rebelles ?
?
Merci beaucoup d'avance
zenka


Modifié par zenka (21 May 2010 - 17:58)
La barre noire correspond à mon niveau 1.
Mon problème est le suivant.. sur Firefox et IE mon niv2 se stop à la fin du niv1. Il ne prend pas en compte le fais que j ai préciser que mon Niv2 fait 780px.. comme vous pouvez le voir sur l'image2
Voici une partie de mon code :
#menuPrincipal .itemNivA1 dd,
#menuPrincipal .itemNivA2 dd,
#menuPrincipal .itemNivA3 dd,
#menuPrincipal .itemNivA4 dd,
#menuPrincipal .itemNivA5 dd {
padding-left: 0px;
padding-bottom: 10px;
padding-right: 0px;
padding-top: 0px;
margin: 0px;
width: 780px;
height: 20px;
background-image: url(../images/menuNivBBackground.gif);
}
mon code html
<dl class="nivA itemNivA1">
<dt><a href="#">Niveau 1</a></dt>
</dl>
<dl class="nivASelected itemNivA2">
<dt><a href="#">Niveau 1 Selected</a></dt>
</dl>
<dl class="nivAMulti itemNivA3">
<dt><a href="#">Niveau 1 Multi</a></dt>
<dd class="nivB">
<dl class="nivB itemNivB1">
<dt><a href="#">Niveau 2</a></dt>
</dl>
<dl class="nivBSelected itemNivB2">
<dt><a href="#">testetetsd</a></dt>
</dl>
<dl class="nivB itemNivB3">
<dt><a href="#">Niveau 2</a></dt>
</dl>
</dd>
</dl>
Est-ce qu'une personne charitable aurait une idée ? pourquoi IE et Firefox font les rebelles
 ?
?Merci beaucoup d'avance
zenka


Modifié par zenka (21 May 2010 - 17:58)