Bonjour,
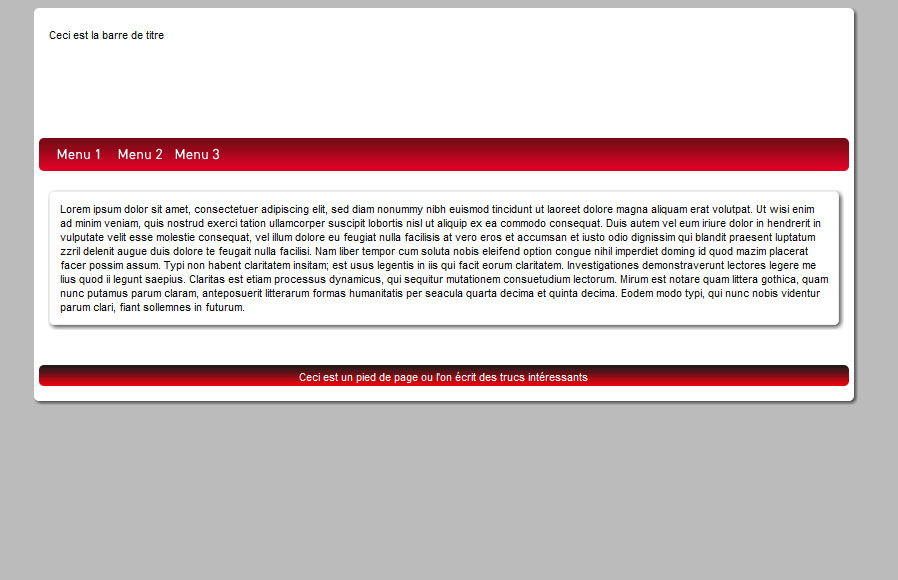
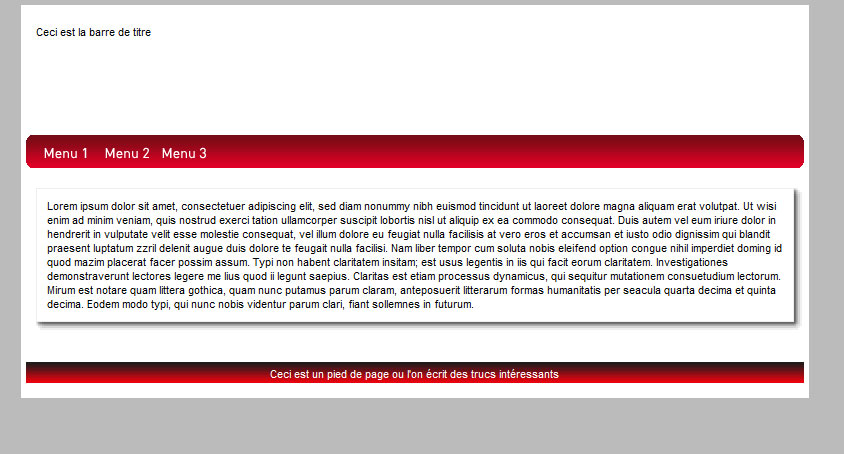
Je souhaite réaliser une barre de menu à l'aide de <div> en float:left.
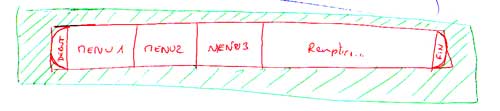
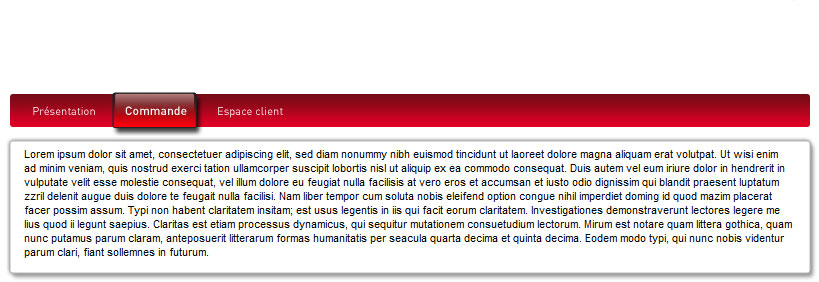
Pour donner quelque chose comme ça :
| [Debut][Menu1][Menu2][Menu3][Remplir l'espace vide][Fin] |
Je dois mettre une <div> [Début] qui contient un motif de début de barre.
Je dois mettre une <div> [Fin] qui contient un motif de fin de barre.
J'ai de 1 à N [Menu x].
Et enfin, j'ai une div [Remplir ... ] qui va me permettre d'occuper toute la largeur de ma page (ou plutôt de ma <div> englobant tout le menu )
Malheureusement, je n'arrive à faire cela.
Mes <div> [Début] et [Fin] ont une taille fixe.
Mes <div> [Menu X] ont juste un min-width et un max-width...
Quand à ma <div> [Remplir ...] j'ai essayé width:100%, mais évidement, ça ne marche pas...
Comment faire ?
PS : Je n'ai pas de problème pour l'affichage mes <div> s'alignent bien, c'est juste un problème de largeur de l'ensemble pour occuper tout l'espace.
Modifié par alexadvance (20 May 2010 - 15:38)
Je souhaite réaliser une barre de menu à l'aide de <div> en float:left.
Pour donner quelque chose comme ça :
| [Debut][Menu1][Menu2][Menu3][Remplir l'espace vide][Fin] |
Je dois mettre une <div> [Début] qui contient un motif de début de barre.
Je dois mettre une <div> [Fin] qui contient un motif de fin de barre.
J'ai de 1 à N [Menu x].
Et enfin, j'ai une div [Remplir ... ] qui va me permettre d'occuper toute la largeur de ma page (ou plutôt de ma <div> englobant tout le menu )
Malheureusement, je n'arrive à faire cela.
Mes <div> [Début] et [Fin] ont une taille fixe.
Mes <div> [Menu X] ont juste un min-width et un max-width...
Quand à ma <div> [Remplir ...] j'ai essayé width:100%, mais évidement, ça ne marche pas...
Comment faire ?
PS : Je n'ai pas de problème pour l'affichage mes <div> s'alignent bien, c'est juste un problème de largeur de l'ensemble pour occuper tout l'espace.
Modifié par alexadvance (20 May 2010 - 15:38)


 ),
),