Bonjour à tous,
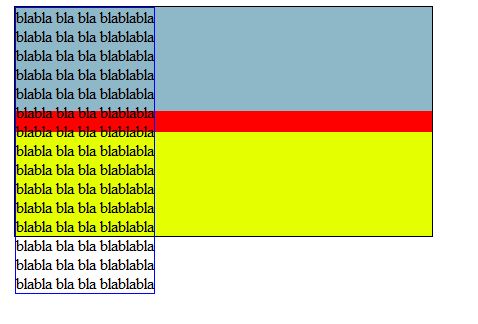
J'ai un petit souci à résoudre pour un le contenu d'un site. Un screen pour bien comprendre.

Le div bleu et jaune ont une taille fixe.
Je voudrais écrire du contenu sur mes trois div (bleu, rouge et jaune) sans que le texte ne sorte du div global. Pour cela le div rouge pourrait s'agrandir selon le besoin.
J'ai simplifié le problème mais je voudrais réaliser cela en remplaçant les couleurs par des images.
Je coince un peu si vous avez une soluce ou un moyen de contourner le problème, je serai ravi, voici le code :
Merci d'avance
Modifié par julofranzo (19 May 2010 - 22:50)
J'ai un petit souci à résoudre pour un le contenu d'un site. Un screen pour bien comprendre.
Le div bleu et jaune ont une taille fixe.
Je voudrais écrire du contenu sur mes trois div (bleu, rouge et jaune) sans que le texte ne sorte du div global. Pour cela le div rouge pourrait s'agrandir selon le besoin.
J'ai simplifié le problème mais je voudrais réaliser cela en remplaçant les couleurs par des images.
Je coince un peu si vous avez une soluce ou un moyen de contourner le problème, je serai ravi, voici le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Titre</title>
<link rel="stylesheet" href="css.css" type="text/css" />
</head>
<body>
<div id="global">
<div id='contenu'>blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br />
blabla bla bla blablabla<br /></div>
<div id='header'></div>
<div id='milieu'>
</div>
<div id='footer'></div>
</div>
</body>
</html>#global {
width: 400px;
margin: 0 auto;
border: 1px solid black;
}
#header {
position: relative;
background-color:#00ffff;
height: 100px;
}
#milieu {
min-height: 20px;
background-color:#ff0000;
}
#contenu {
z-index: 1;
position:absolute;
border: 1px blue solid;
}
#footer {
position: relative;
background-color:#FFFF00;
height: 100px;
}Merci d'avance
Modifié par julofranzo (19 May 2010 - 22:50)

 je regarde sur cette piste de suite
je regarde sur cette piste de suite