Bonjour,
Je vous présente une image de ma page web:

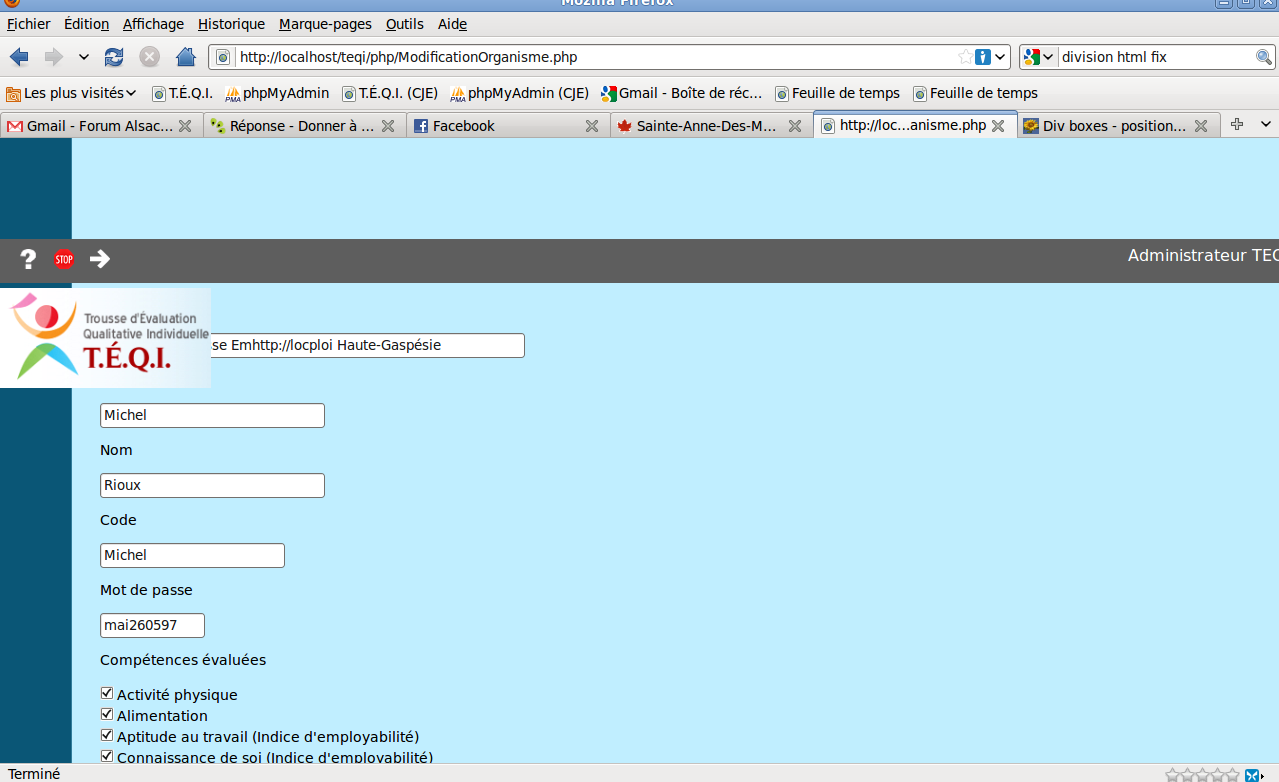
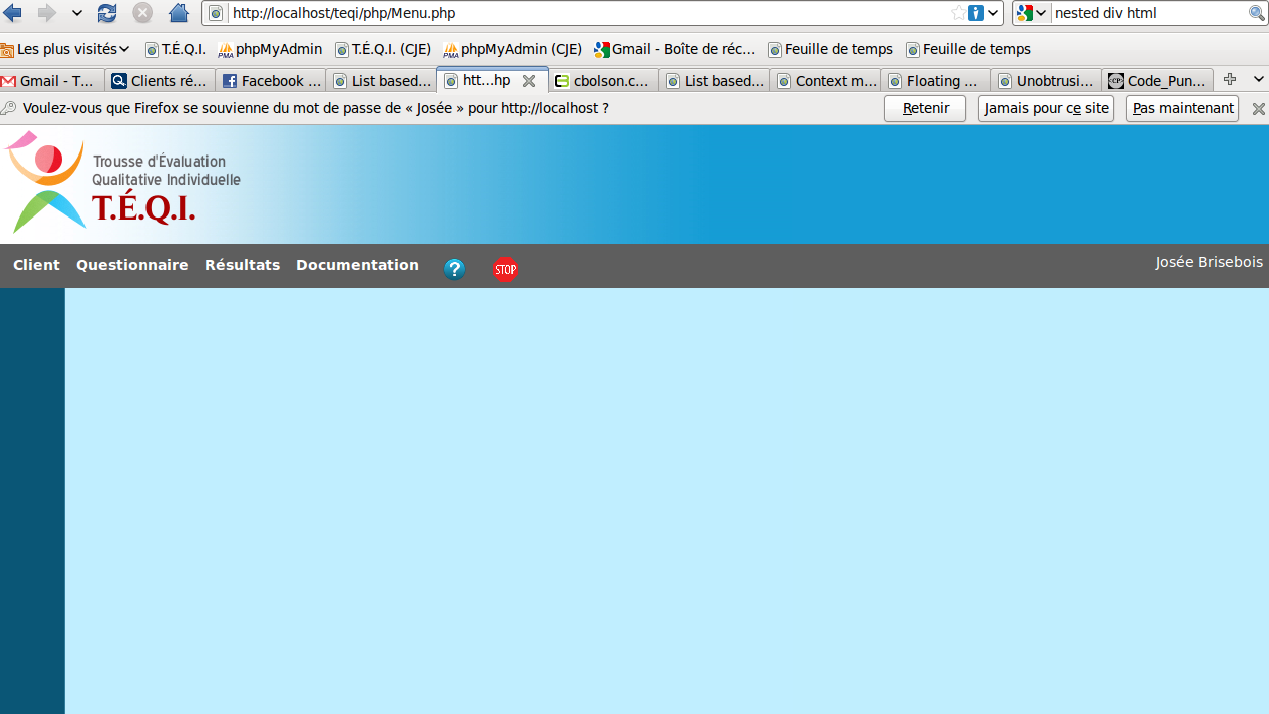
Elle est constituée de 3 divisions. Chaque division a sa couleur de fond. La 3e division, en bas, peut être appelée à dépasser la page et doit être munie d'un scroll bar pour elle toute seule.
Le résultat présenté a été obtenu en donnant la hauteur de chaque division en %. Malheureusement, je dois modifier la hauteur pour attribuer 100px à la première division et 30 px à la 2e. J'aimerais que la 3e division occupe "le reste" de l'écran.
Présentement, la structure de mon code ressemble à ceci:
J'ai trouvé sur ce site des conseils modifiant la structure de cette façon:
En attribuant 100% de la hauteur à la division fond6 et en incluant les autres divisions à l'intérieur, ça SEMBLAIT au départ résoudre mon problème.
Mais la scroll bar est maintenant liée à la hauteur de la page complète, ce qui me fait perdre mon menu lorsque je descends.
J'ai essayé d'inclure un padding de 130px (hauteur combinée des 2 premières divisions) à ma division. Mais les divisions bandeau6 et navigation se placent alors sous la section de 130px.
J'ai essayé en ne donnant pas de hauteur à la division. Alors, le fond ne s'affiche pas là où il n'y a pas de contenu.
Mon site est sur un VPN, je ne peux donc malheureusement pas vous donner accès à la page.
Peut-être n'ai-je pas été claire. Si vous avez des questions, ne vous gênez pas. C'est mon premier "post", j'espère avoir utilisé correctement les outils d'insertion d'image et de code à ma question...
Si vous connaissez un moyen d'attribuer la hauteur "reste de la page" à une division, j'aimerais la connaître.
Merci!
Modifié par siobesirb (21 May 2010 - 14:13)
Je vous présente une image de ma page web:

Elle est constituée de 3 divisions. Chaque division a sa couleur de fond. La 3e division, en bas, peut être appelée à dépasser la page et doit être munie d'un scroll bar pour elle toute seule.
Le résultat présenté a été obtenu en donnant la hauteur de chaque division en %. Malheureusement, je dois modifier la hauteur pour attribuer 100px à la première division et 30 px à la 2e. J'aimerais que la 3e division occupe "le reste" de l'écran.
Présentement, la structure de mon code ressemble à ceci:
<div class="bandeau6">
</div>
<div class="navigation">
</div>
<div class="fond6">
</div>
J'ai trouvé sur ce site des conseils modifiant la structure de cette façon:
<div class="fond6">
<div class="bandeau6">
</div>
<div class="navigation">
</div>
</div>
En attribuant 100% de la hauteur à la division fond6 et en incluant les autres divisions à l'intérieur, ça SEMBLAIT au départ résoudre mon problème.
Mais la scroll bar est maintenant liée à la hauteur de la page complète, ce qui me fait perdre mon menu lorsque je descends.
J'ai essayé d'inclure un padding de 130px (hauteur combinée des 2 premières divisions) à ma division. Mais les divisions bandeau6 et navigation se placent alors sous la section de 130px.
J'ai essayé en ne donnant pas de hauteur à la division. Alors, le fond ne s'affiche pas là où il n'y a pas de contenu.
Mon site est sur un VPN, je ne peux donc malheureusement pas vous donner accès à la page.
Peut-être n'ai-je pas été claire. Si vous avez des questions, ne vous gênez pas. C'est mon premier "post", j'espère avoir utilisé correctement les outils d'insertion d'image et de code à ma question...
Si vous connaissez un moyen d'attribuer la hauteur "reste de la page" à une division, j'aimerais la connaître.
Merci!
Modifié par siobesirb (21 May 2010 - 14:13)