Bonjour tout le monde je suis entain de concevoir mon premier site avec xhtml 1.0 et css2
Dans mes pages il existe un menu horizental:
<ul id="menu">
<ul id="menu">
<li ><a href="index.html">Accueil<a/></li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li class="active">Contacts</li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
la class active montre que cet element concerne la page en cours.
Voici le code css :
#menu {
float: right;
background: #fff url(images/barul.gif) no-repeat bottom right;
color: #808080;
padding: 60px 1px 11px 0;
margin: 0;
}
#menu li {
padding: 14px 18px 14px 18px;
color: #444;
background: #fff url(images/bar.gif) no-repeat bottom left;
display: inline;
}
#menu li.active {
background: #fff url(images/baractive.gif) no-repeat bottom left;
color: #8D9CAF;
font-weight: bold;
padding: 14px 18px 14px 18px;
margin: 0 1px 0 0;
}
#menu li a {
background: #f8f8f8;
color: #808080;
text-decoration: none;
}
#menu li a:hover {
color: #000;
background: #f8f8f8;
}
Le PROBLEME
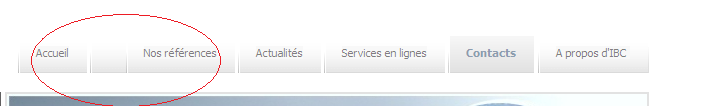
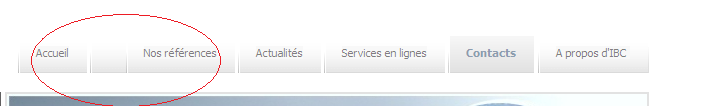
voila le resulta sous IE 8

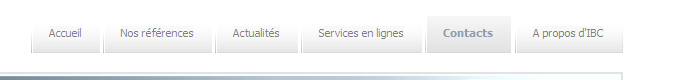
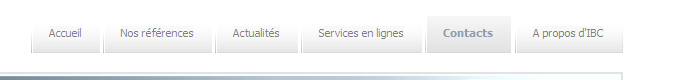
et voila le resultat sous FF

Et ceci juste si je met l'element accuiel comme lien( entre <a href=..></a> c'est à dire si le code xhtml est :
<ul id="menu">
<li class="active">Accueil</li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li><a href="contacts.html">Contacts </a></li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
ou
<ul id="menu">
<li >Accueil</li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li>Contacts </li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
alors
PAS DE PROBLEME...... j'ai cassé longtemps la tête j'ai pas trouvé ce secret!!
svp aidez moi merci
Dans mes pages il existe un menu horizental:
<ul id="menu">
<ul id="menu">
<li ><a href="index.html">Accueil<a/></li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li class="active">Contacts</li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
la class active montre que cet element concerne la page en cours.
Voici le code css :
#menu {
float: right;
background: #fff url(images/barul.gif) no-repeat bottom right;
color: #808080;
padding: 60px 1px 11px 0;
margin: 0;
}
#menu li {
padding: 14px 18px 14px 18px;
color: #444;
background: #fff url(images/bar.gif) no-repeat bottom left;
display: inline;
}
#menu li.active {
background: #fff url(images/baractive.gif) no-repeat bottom left;
color: #8D9CAF;
font-weight: bold;
padding: 14px 18px 14px 18px;
margin: 0 1px 0 0;
}
#menu li a {
background: #f8f8f8;
color: #808080;
text-decoration: none;
}
#menu li a:hover {
color: #000;
background: #f8f8f8;
}
Le PROBLEME
voila le resulta sous IE 8

et voila le resultat sous FF

Et ceci juste si je met l'element accuiel comme lien( entre <a href=..></a> c'est à dire si le code xhtml est :
<ul id="menu">
<li class="active">Accueil</li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li><a href="contacts.html">Contacts </a></li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
ou
<ul id="menu">
<li >Accueil</li>
<li><a href="references.html">Nos références</a></li>
<li><a href="actualite.html">Actualités</a></li>
<li><a href="services.html">Services en lignes</a></li>
<li>Contacts </li>
<li><a href="apropos.html">A propos d'IBC </a></li>
</ul>
alors
PAS DE PROBLEME...... j'ai cassé longtemps la tête j'ai pas trouvé ce secret!!
svp aidez moi merci
