Bonjour, je fais un site avec un diaporama en background centrer
j'ai des images de 1800px de large(diaporama) dans une div pour que le diaporama fonctionne un container de 1200px.
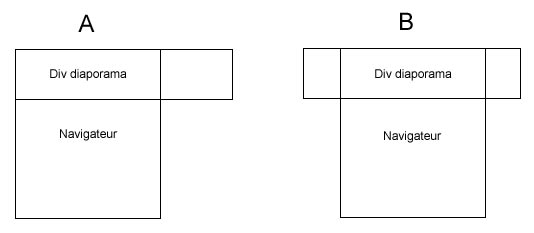
je voudrai que ma div de 1800px soit toujours centré si je baisse ma résolution à 1280px il ne reste pas center il reste aligner a gauche je ne veux pas de background qui ce redimensionne, jusque ma dit soit toujours centrer.
Je ne sais pas si vous avez une solution merci.
j'ai des images de 1800px de large(diaporama) dans une div pour que le diaporama fonctionne un container de 1200px.
je voudrai que ma div de 1800px soit toujours centré si je baisse ma résolution à 1280px il ne reste pas center il reste aligner a gauche je ne veux pas de background qui ce redimensionne, jusque ma dit soit toujours centrer.
Je ne sais pas si vous avez une solution merci.