Bonjour,
j'ai essayé divers moyen d'arriver a mes fins, malheureusement... Je bloque.
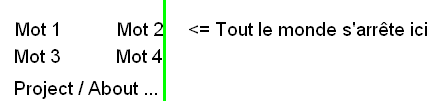
Je souhaites simplement faire un cartouche présenté comme suivant :

Je souhaite que mes trois lignes débutes et finisses horizontalement de façon identique.
Sachant que Mot 1 et 2 on une taille police et un espacement (letter-spacing) différents de Mot 3 et 4 et que ma liste est plus grande.
code cartouche :
code css :
J'ai essayé de justifié, mais trop peu de mot pour réussir, j'aimerai éviter de mettre une image car ce sont des termes important pour le référencement, j'ai essayé avec une table bien que ce soit mal...
j'ai essayé divers moyen d'arriver a mes fins, malheureusement... Je bloque.
Je souhaites simplement faire un cartouche présenté comme suivant :
mot 1 mot 2
mot 3 mot 4
Projet / About / Contact
Je souhaite que mes trois lignes débutes et finisses horizontalement de façon identique.
Sachant que Mot 1 et 2 on une taille police et un espacement (letter-spacing) différents de Mot 3 et 4 et que ma liste est plus grande.
code cartouche :
<div id="cartouche" title="xxx">
<div class="name">Mot1 Mot2</div>
<div class="work">Mot3 Mot4</div>
<div class="Menu">
<a href="projects.php" title="Projects" <?php if ($menu == 'Projects') echo 'class="selected"'?>>Projects</a><span class="espacement">/</span>
<a href="about.html" title="About" <?php if ($menu == 'About') echo 'class="selected"'?>>About</a><span class="espacement">/</span>
<a href="contact.html" title="Contact" <?php if ($menu == 'Contact') echo 'class="selected"'?>>Contact</a>
</div>
</div>
code css :
/**********************/
/*** Cartouche ***/
/**********************/
#cartouche {
font-family: Arial Black, Helvetica, sans-serif;
font-weight: bold;
}
#cartouche .name {
font-size: 170%;
text-transform: uppercase;
color: #666666;
letter-spacing: 6px;
}
#cartouche .work {
font-size: 160%;
color: #999999;
letter-spacing: 5px;
text-align: left;
}
#cartouche .menu {
font-size: 160%;
margin: 5px 0;
}
J'ai essayé de justifié, mais trop peu de mot pour réussir, j'aimerai éviter de mettre une image car ce sont des termes important pour le référencement, j'ai essayé avec une table bien que ce soit mal...
 ...
...

 );
); C'est la loose !
C'est la loose !