bonjour,
je tente de faire une page assez simple pour une amie, page qui apparaît correctement (disons plutôt, comme ce à quoi je m'attends) dans Firefox mais pas dans Internet Explorer.
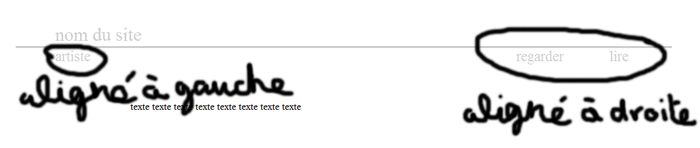
En fait, dans l'environnement menu, j'essaie de positionner une liste horizontale à droite et un nom à gauche (nom qui n'apparaît pas bien dans IE) mais il se peut que ma méthode soit problématique: en fait j'ai créé une liste 2 <ul2> qui n'est pas reconnue.
Peut-être auiez-vous quelques conseils pour la synchronisation. Merci
Pluton
Voici le code html:
avec le code CSS:
je tente de faire une page assez simple pour une amie, page qui apparaît correctement (disons plutôt, comme ce à quoi je m'attends) dans Firefox mais pas dans Internet Explorer.
En fait, dans l'environnement menu, j'essaie de positionner une liste horizontale à droite et un nom à gauche (nom qui n'apparaît pas bien dans IE) mais il se peut que ma méthode soit problématique: en fait j'ai créé une liste 2 <ul2> qui n'est pas reconnue.
Peut-être auiez-vous quelques conseils pour la synchronisation. Merci
Pluton
Voici le code html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>nom du site</title>
<link rel="stylesheet" type="text/css" href="default.css" />
</head>
<body>
<div id="outer">
<div id="header">
<div id="headercontent">
<h1>nom du site</h1>
</div>
</div>
<div id="menu">
<ul2>
<li><a href="index.html">artiste</a></li>
</ul2>
<ul>
<li><a href="regarder.html">regarder</a></li>
<li><a href="lire.html">lire</a></li>
</ul>
</div>
<div id="content">
<p>
texte texte texte texte texte texte texte texte
</p>
</div>
</div>
</body>
</html>
avec le code CSS:
*
{
padding: 0em;
margin: 0em;
}
body,input
{
font-size: 11pt;
font-family: Garamond ;
color: #ffffff;
}
p
{
line-height: 1.1em;
text-align: justify;
color: #000000;
text-indent:25px;
}
a
{
color: #cdcdcd;
text-decoration: none;
}
#outer
{
position: relative;
width: 1000px;
height: 60px;
border: solid 0px #cdcdcd;
background-color: #ffffff;
margin: 0 auto;
}
#header
{
position: relative;
width: 100%;
height: 7.0em;
background: #fff;
border-bottom: solid 3px #cdcdcd;
}
#headercontent
{
position: absolute;
bottom: 0em;
color: #cdcdcd;
left: 60px;
width: 153px;
}
#headercontent h1
{
font-weight: normal;
color: #cdcdcd;
}
#menu
{
background: #ffffff;
color: #cdcdcd;
height: 3.5em;
font-size: 1em;
width: 100%;
}
#menu ul
{
float: right;
position: relative;
color: #cdcdcd;
}
#menu ul2
{
float: left;
left: 60px;
position: relative;
color: #cdcdcd;
}
#menu ul li
{
position: relative;
display: inline;
color: #cdcdcd;
}
#menu ul2 li
{
position: relative;
display: inline;
color: #cdcdcd;
}
#menu ul li a
{
padding: 0em 3em 0em 0em;
display: inline;
color: #cdcdcd;
font-size: 1.5em;
}
#menu ul2 li a
{
padding: 0em 0em 0em 0em;
display: inline;
color: #cdcdcd;
font-size: 1.5em;
}
#menu ul li a:hover
{
color: #606060;
}
#menu ul2 li a:hover
{
color: #606060;
}
#global {
position:relative;
left: 50%;
top: 50%;
width: 500px;
height: 333px;
background: #ffffff;
margin-top: 0px; /* moitié de la hauteur */
margin-left: -350px; /* moitié de la largeur */
border: 0px solid #000;
}
#content
{
position: relative;
background: #ffffff;
left: 50%;
top: 50%;
width: 700px;
height: 431px;
background: #ffffff;
margin-top: 0px; /* moitié de la hauteur */
margin-left: -350px; /* moitié de la largeur */
border: 0px solid #000;
}