Salut,
Après plusieurs tests, je commence à me poser la question si ce n'est pas un bug venant de webkit.

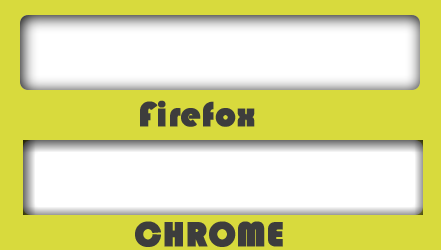
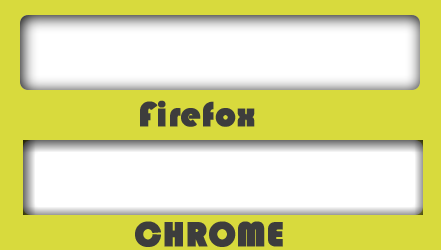
Pour voir en live.
CSS :
Si vous avez des infos là dessus (:
Merci !
Modifié par remink (08 May 2010 - 12:29)
Après plusieurs tests, je commence à me poser la question si ce n'est pas un bug venant de webkit.

Pour voir en live.
CSS :
body {
color: purple;
background-color: #d8da3d;
padding: 50px;}
#content {
height: 75px; width: 400px; background: #FFF;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-box-shadow: 2px 2px 20px #000 inset;
-moz-box-shadow: 2px 2px 20px #000 inset;}Si vous avez des infos là dessus (:
Merci !
Modifié par remink (08 May 2010 - 12:29)