Bonjour,
Je sèche un peu sur ce coup-là bien que je n'en sois pas à mon coup d'essai en CSS:
J'ai deux bandeaux d'images qui doivent rester en arrière plan (background-image).
L'un d'entre-eux doit rester en haut de la page tandis que l'autre doit être en bas de la page (quelle que soit la taille de la page).
l'image de fond en haut ne pose pas de problème, c'est un classique.
En ce qui concerne l'image de fond en bas, c'est plus coton car elle a tendance, quand on rend la fenêtre du browser plus petite, à se placer derrière/devant l'image supérieure.
Mon dilem est le suivant: Si je mets les bandeaux images en absolute, ils passeront l'un au dessus de l'autre quand je rendrai la fenêtre plus petite, ce que je ne veux absolument pas.
Si je mets, par contre, les bandeaux en relative, ils ne se chevauchent jamais mais restent désespérément collés l'un en dessous de l'autre, quelle que soit la taille du contenu.
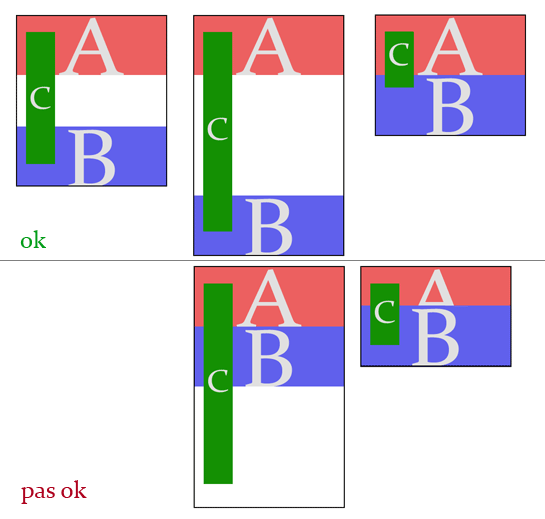
Voici un schéma pour illustrer le problème et ce que j'aimerais obtenir.
A et B = images d'arrière plan
C=contenu qui doit être au premier plan et que l'image B doit suivre.
(Agrandir l'image pour tout voir)

Quelqu'un pourrait-il m'éclairer?
Est-ce possible sans passer par javascript (ce serait dommage et d'ailleurs ça pose d'autres problèmes)?
Merci!
PS: Attention, ces deux bandeaux d'images ne sont pas un footer et un header, ce serait trop simple!
En effet:
1) le contenu chevauche largement ces deux bandeaux.
2) Ces bandeaux, contrairement au contenu (qui aura une largeur de 950px et sera centré), ont une largeur de 100%.
C'est pour ça que je sèche...
Modifié par lexgotham (07 May 2010 - 13:24)
Je sèche un peu sur ce coup-là bien que je n'en sois pas à mon coup d'essai en CSS:
J'ai deux bandeaux d'images qui doivent rester en arrière plan (background-image).
L'un d'entre-eux doit rester en haut de la page tandis que l'autre doit être en bas de la page (quelle que soit la taille de la page).
l'image de fond en haut ne pose pas de problème, c'est un classique.
En ce qui concerne l'image de fond en bas, c'est plus coton car elle a tendance, quand on rend la fenêtre du browser plus petite, à se placer derrière/devant l'image supérieure.
Mon dilem est le suivant: Si je mets les bandeaux images en absolute, ils passeront l'un au dessus de l'autre quand je rendrai la fenêtre plus petite, ce que je ne veux absolument pas.
Si je mets, par contre, les bandeaux en relative, ils ne se chevauchent jamais mais restent désespérément collés l'un en dessous de l'autre, quelle que soit la taille du contenu.
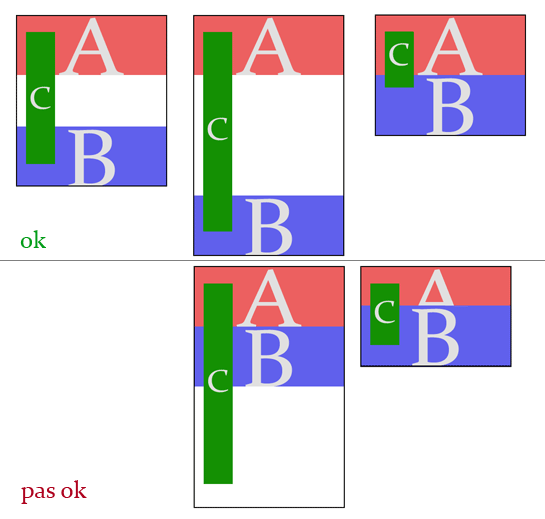
Voici un schéma pour illustrer le problème et ce que j'aimerais obtenir.
A et B = images d'arrière plan
C=contenu qui doit être au premier plan et que l'image B doit suivre.
(Agrandir l'image pour tout voir)

Quelqu'un pourrait-il m'éclairer?
Est-ce possible sans passer par javascript (ce serait dommage et d'ailleurs ça pose d'autres problèmes)?
Merci!
PS: Attention, ces deux bandeaux d'images ne sont pas un footer et un header, ce serait trop simple!
En effet:
1) le contenu chevauche largement ces deux bandeaux.
2) Ces bandeaux, contrairement au contenu (qui aura une largeur de 950px et sera centré), ont une largeur de 100%.
C'est pour ça que je sèche...
Modifié par lexgotham (07 May 2010 - 13:24)

 :
: