Bonjour à tous.
je réalise un menu avec des divs. Le principe est que lorsque le curseur passe au dessus d'une div, elle s'agrandit et les autres rétrécissent.
voici la trame :
Mon code fonctionne seulement j'aimerai régler un soucis (esthétique) :
Je dois donner à la div "container" un taille plus grande que la somme de mes divs "boites". Si ce n'est pas le cas, ma dernière div est automatiquement mise à la ligne.
Est-il possible de faire en sorte que la dernière div "boite" déborde de la div "contenair" mais sans que ca se voit ?
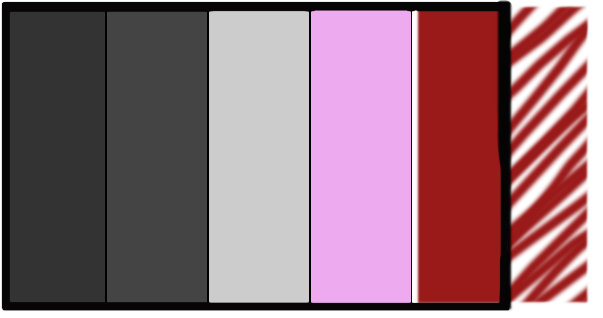
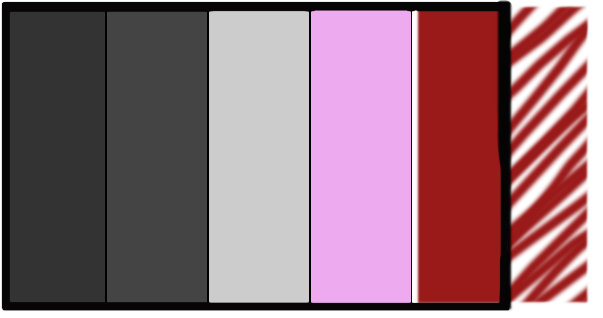
l'image illustre (enfin essaie )la dernière div affichée en partie sur la même ligne que les autres
)la dernière div affichée en partie sur la même ligne que les autres

Merci d'avance pour vos réponses
je réalise un menu avec des divs. Le principe est que lorsque le curseur passe au dessus d'une div, elle s'agrandit et les autres rétrécissent.
voici la trame :
<head>
<style type="text/css">
.container{
border:1px solid #000;
width:500;
height:300;
overflow:hidden;
display:block;
}
.boite{
border:1px solid #000;
width:100;
height:inherit;
display:table-cell;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="boite" style="background-color:#333;"></div>
<div class="boite" style="background-color:#444;"></div>
<div class="boite" style="background-color:#CCC;"></div>
<div class="boite" style="background-color:#EAE;"></div>
<div class="boite" style="background-color:#123;"></div>
</div>
</body>
Mon code fonctionne seulement j'aimerai régler un soucis (esthétique) :
Je dois donner à la div "container" un taille plus grande que la somme de mes divs "boites". Si ce n'est pas le cas, ma dernière div est automatiquement mise à la ligne.
Est-il possible de faire en sorte que la dernière div "boite" déborde de la div "contenair" mais sans que ca se voit ?
l'image illustre (enfin essaie
 )la dernière div affichée en partie sur la même ligne que les autres
)la dernière div affichée en partie sur la même ligne que les autres
Merci d'avance pour vos réponses
