Bonsoir,
je ne savais pas trop comment intituler mon sujet, alors je m'excuse si il ne correspond pas tout à fait à ce que vous pouvez attendre.
Mon problème est le suivant :
Je veux faire un cadre extensible en largeur, fixe en hauteur, et qui a une bordure gauche et droite "en image" de taille fixe, et le reste du fond une 3ème image qui se répète sur le reste de la largeur.
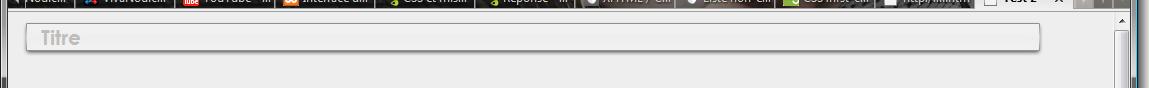
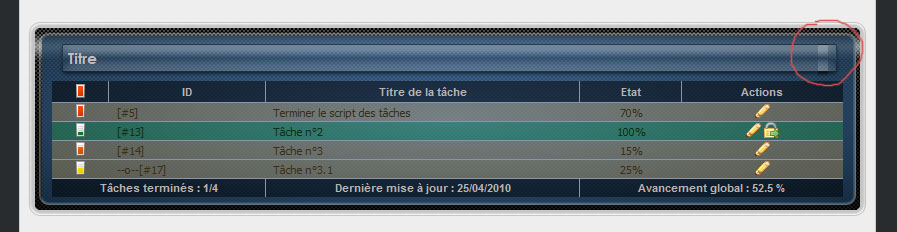
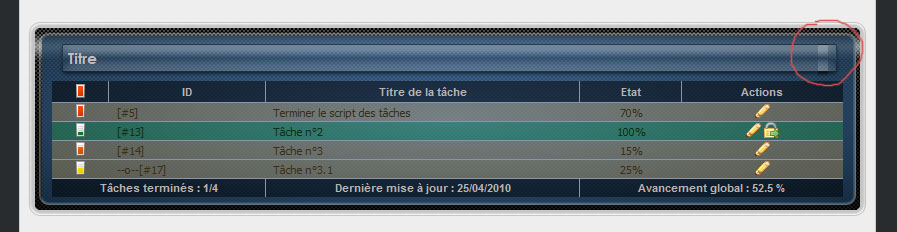
Ça ne doit pas être très clair alors voici une image de ce que j'ai en ce moment (et vous allez pouvoir constater le problème) :

Une solution à mon problème serait de faire 3 div, et les coller côte à côte.
Cependant je trouve que ça charge le code et nuit à sa lisibilité, d'autant plus que ce cadre peut être appellé plus d'une quinzaine de fois dans la page.
Donc j'ai essayé les nouvelles techniques associées à CSS3, et voici mon code :
Je suis conscient des problèmes de compatibilité et tout ça... pour l'instant j'aimerais simplement réussir à obtenir un bon rendu sous Firefox.
Mes 3 images sont des images contenant une grande partie de transparence, et comme on peut le voir sur l'image jointe, la superposition du fond avec l'image de droite provoque une "surbrillance" logique.
Comment faire pour avoir la largeur du fond toujours décalé de 25px à droite, 25px étant la largeur de mon image du bord à droite? J'ai réussi à faire ce décalage sur la gauche, mais sur la droite en faisait (100%-25px) ça ne marche pas encore x)
Merci d'avance pour l'intérêt que vous porterez à mon problème.
Modifié par Parylin (05 May 2010 - 13:41)
je ne savais pas trop comment intituler mon sujet, alors je m'excuse si il ne correspond pas tout à fait à ce que vous pouvez attendre.
Mon problème est le suivant :
Je veux faire un cadre extensible en largeur, fixe en hauteur, et qui a une bordure gauche et droite "en image" de taille fixe, et le reste du fond une 3ème image qui se répète sur le reste de la largeur.
Ça ne doit pas être très clair alors voici une image de ce que j'ai en ce moment (et vous allez pouvoir constater le problème) :

Une solution à mon problème serait de faire 3 div, et les coller côte à côte.
Cependant je trouve que ça charge le code et nuit à sa lisibilité, d'autant plus que ce cadre peut être appellé plus d'une quinzaine de fois dans la page.
Donc j'ai essayé les nouvelles techniques associées à CSS3, et voici mon code :
div.group h2 {
float:left;
height:32px;
width:98%;
margin:0;
padding-top:8px;
padding-left:2%;
background-image:url(left.png), url(right.png), url(background.png);
background-position: left top, right top, 25px top;
background-repeat: no-repeat, no-repeat, no-repeat;
-moz-background-size:25px 100%, 25px 100%, 95% 100%;
}Je suis conscient des problèmes de compatibilité et tout ça... pour l'instant j'aimerais simplement réussir à obtenir un bon rendu sous Firefox.
Mes 3 images sont des images contenant une grande partie de transparence, et comme on peut le voir sur l'image jointe, la superposition du fond avec l'image de droite provoque une "surbrillance" logique.
Comment faire pour avoir la largeur du fond toujours décalé de 25px à droite, 25px étant la largeur de mon image du bord à droite? J'ai réussi à faire ce décalage sur la gauche, mais sur la droite en faisait (100%-25px) ça ne marche pas encore x)

Merci d'avance pour l'intérêt que vous porterez à mon problème.
Modifié par Parylin (05 May 2010 - 13:41)