bonjour,
un petit problème pour faire changer la couleur d'un texte...
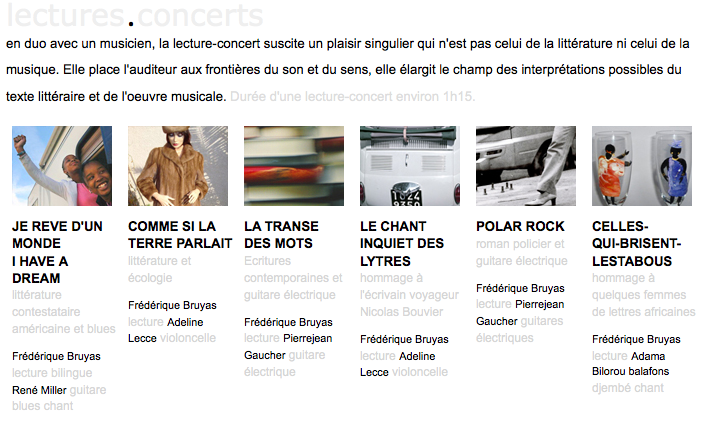
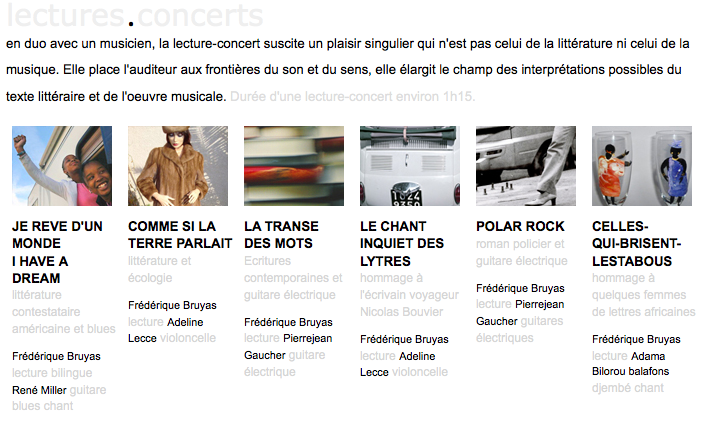
1. Dans des colonnes qui flottent à gauche, et qui sont des liens, j'ai du texte de différentes couleurs (noir et gris) :
HTML
<div id="vignettes">
<a href="">
<span class="titre">JE REVE D'UN MONDE / I HAVE A DREAM </span><br />
<span class="soustitre">littérature contestataire américaine et blues</span>
</a>
</div>
* ici, les classes me permettent d'attribuer des couleurs différentes aux textes ("titre"=noir et "sous-titre"=gris)
* le bloc id="vignettes" comprend du texte. Tout le texte est un lien. Chaque bloc de texte est placé l'un à côté de l'autre.
CSS
#vignettes a {
display: block;
float: left;
width: 105px;
}
2. Je veux un fond de couleur noir pour tout le bloc lien, quand la souris passe dessus (a:hover)...
CSS
#vignettes a:hover {
color: #FFF;
background-color: #000;
}
* Jusqu'ici, ça fonctionne : au passage de la souris, tout le fond du bloc devient noir.
3. ... et que le texte devienne blanc quand la souris passe dessus (puisque le fond du bloc est noir, il faut que ça reste lisible) :
CSS
.titre a:hover {
color: #FFF;
}
Evidemment, ça ne marche pas. La couleur ne change pas. Le texte est placé dans une balise <span> qui a déjà une couleur. Je pense que c'est lié à cela, et donc l'attribution "a:hover" ne s'applique pas à la classe "titre" du texte.
Auriez-vous une idée ? Les balises ou CSS sont-elles mal attribuées ?
Merci, merci!
oreli
 upload/27822-Capturedec.png" alt="upload/27822-Capturedec.pngupload/27822-Capturedec.png" />
upload/27822-Capturedec.png" alt="upload/27822-Capturedec.pngupload/27822-Capturedec.png" />
Modifié par siu (04 May 2010 - 18:06)
un petit problème pour faire changer la couleur d'un texte...
1. Dans des colonnes qui flottent à gauche, et qui sont des liens, j'ai du texte de différentes couleurs (noir et gris) :
HTML
<div id="vignettes">
<a href="">
<span class="titre">JE REVE D'UN MONDE / I HAVE A DREAM </span><br />
<span class="soustitre">littérature contestataire américaine et blues</span>
</a>
</div>
* ici, les classes me permettent d'attribuer des couleurs différentes aux textes ("titre"=noir et "sous-titre"=gris)
* le bloc id="vignettes" comprend du texte. Tout le texte est un lien. Chaque bloc de texte est placé l'un à côté de l'autre.
CSS
#vignettes a {
display: block;
float: left;
width: 105px;
}
2. Je veux un fond de couleur noir pour tout le bloc lien, quand la souris passe dessus (a:hover)...
CSS
#vignettes a:hover {
color: #FFF;
background-color: #000;
}
* Jusqu'ici, ça fonctionne : au passage de la souris, tout le fond du bloc devient noir.
3. ... et que le texte devienne blanc quand la souris passe dessus (puisque le fond du bloc est noir, il faut que ça reste lisible) :
CSS
.titre a:hover {
color: #FFF;
}
Evidemment, ça ne marche pas. La couleur ne change pas. Le texte est placé dans une balise <span> qui a déjà une couleur. Je pense que c'est lié à cela, et donc l'attribution "a:hover" ne s'applique pas à la classe "titre" du texte.
Auriez-vous une idée ? Les balises ou CSS sont-elles mal attribuées ?
Merci, merci!
oreli

 upload/27822-Capturedec.png" alt="upload/27822-Capturedec.pngupload/27822-Capturedec.png" />
upload/27822-Capturedec.png" alt="upload/27822-Capturedec.pngupload/27822-Capturedec.png" /> Modifié par siu (04 May 2010 - 18:06)


