Après bien des galères et recherches infructueuse, voici mon problème...
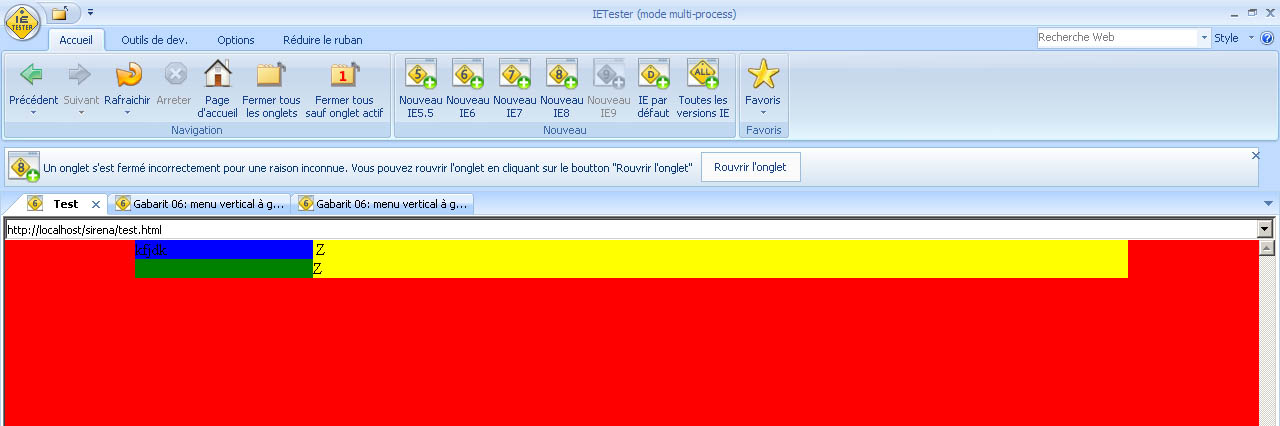
J'ai une marge qui apparait avec IE6, sur une mise en page toute simple en 2 colonnes. Ci dessous mon code que j'ai simplifié au max : avec un navigateur digne de ce nom, pas de problème (FF 3.5, IE7...). Avec IE6, le premier Z n'est pas collé au bloc bleu. Avec une lettre, c'est pas trop gênant, mais quand il s'agit d'une image qui doit être parfaitement collée au bloc bleu (navigation), alors là ça ne va plus du tout ! Help !!!
J'ai une marge qui apparait avec IE6, sur une mise en page toute simple en 2 colonnes. Ci dessous mon code que j'ai simplifié au max : avec un navigateur digne de ce nom, pas de problème (FF 3.5, IE7...). Avec IE6, le premier Z n'est pas collé au bloc bleu. Avec une lettre, c'est pas trop gênant, mais quand il s'agit d'une image qui doit être parfaitement collée au bloc bleu (navigation), alors là ça ne va plus du tout ! Help !!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
<title>Test</title>
<style type="text/css" media="screen">
body {
margin: 0;
color: black;
background: red;
}
#container {
background-color: green;
overflow: hidden;
width: 993px;
margin-left: auto;
margin-right: auto;
}
#colonneGauche {
background-color: blue;
width: 178px;
float: left;
}
#colonneCentre2 {
background-color: yellow;
margin-left: 178px;
padding: 0;
}
</style>
</head>
<body>
<div id="container">
<div id="colonneGauche">
kfjdk
</div>
<div id="colonneCentre2">
Z<br />
Z
</div>
</div>
</body>
</html>