Bonjour à tous,
Je crée un site avec le CMS Drupal, que j'ai presque terminé. En effet, le design tombe très bien sous Firefox Linux et Windows, mais il y a une variation très gênante sous IE.
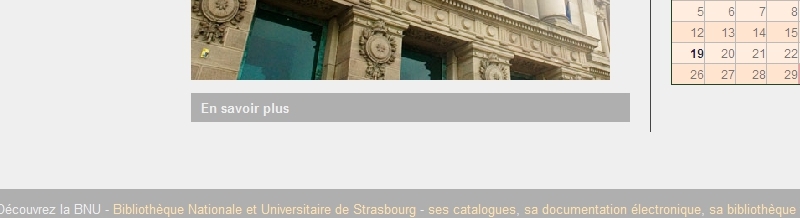
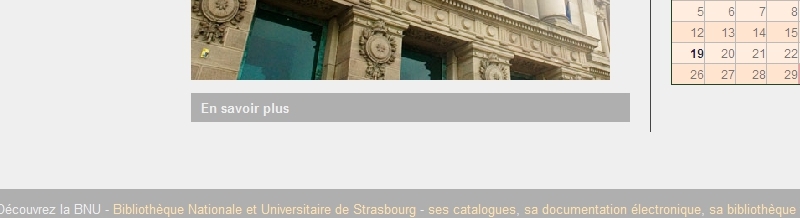
Il s'agit en fait du footer. Le voilà en taille normale:

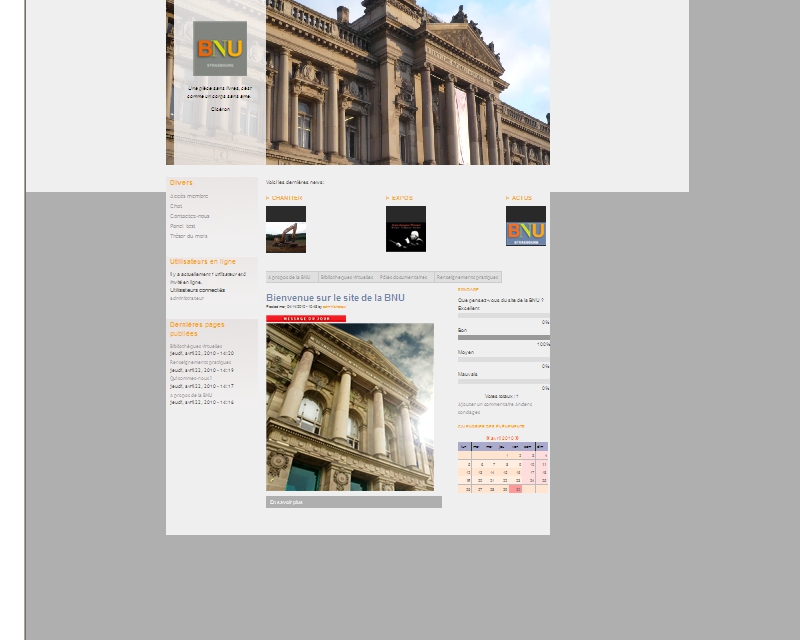
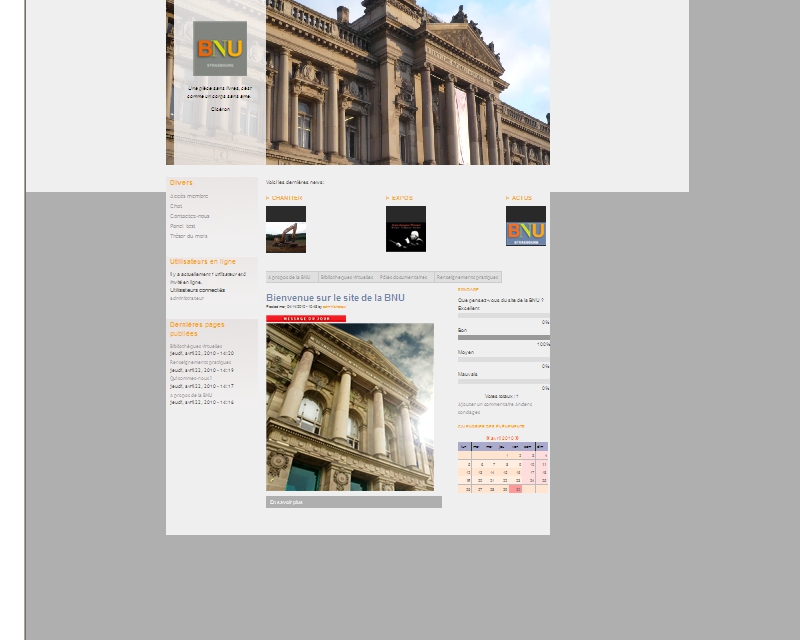
Lorsque je dézoome ma fenêtre, il passe sous le corps du texte comme ceci:

Je ne comprends pas pourquoi étant donné que cela ne le fait pas sous firefox.
J'ai essayé de le mettre en position relative, absolute, fixed, overflow:hidden, mais rien n'y a fait.
Avez-vous une idée ?
Je crée un site avec le CMS Drupal, que j'ai presque terminé. En effet, le design tombe très bien sous Firefox Linux et Windows, mais il y a une variation très gênante sous IE.
Il s'agit en fait du footer. Le voilà en taille normale:

Lorsque je dézoome ma fenêtre, il passe sous le corps du texte comme ceci:

Je ne comprends pas pourquoi étant donné que cela ne le fait pas sous firefox.
J'ai essayé de le mettre en position relative, absolute, fixed, overflow:hidden, mais rien n'y a fait.
Avez-vous une idée ?

