Bonjour,
J'ai un texte précédé d'une image, à l'intérieur d'un div, trop long et j'ai donc un retour à la ligne. Du coup le retour chariot commence à aligner avec la première ligne.
C'est exactement comme une liste de puce en terme d'affichage. Je n'ai pas la main sur le code html (c'est généré dynamiquement), seulement sur le css.
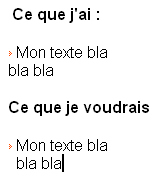
Du coup j'ai quelque chose comme cela :
> Mon texte bla
bla bla
Alors que je souhaiterai avoir quelque chose comme cela :
> Mon texte bla
bla bla
">" représente mon image
Avez vous une piste pour faire cela avec CSS ?
Merci.
J'ai un texte précédé d'une image, à l'intérieur d'un div, trop long et j'ai donc un retour à la ligne. Du coup le retour chariot commence à aligner avec la première ligne.
C'est exactement comme une liste de puce en terme d'affichage. Je n'ai pas la main sur le code html (c'est généré dynamiquement), seulement sur le css.
Du coup j'ai quelque chose comme cela :
> Mon texte bla
bla bla
Alors que je souhaiterai avoir quelque chose comme cela :
> Mon texte bla
bla bla
">" représente mon image
Avez vous une piste pour faire cela avec CSS ?
Merci.



 )
)




