Bonjour à tous,
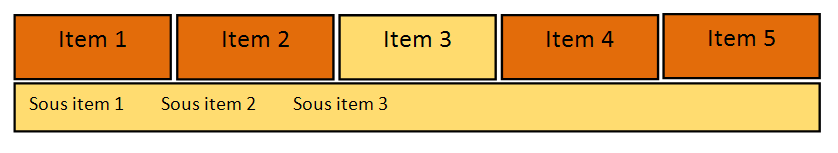
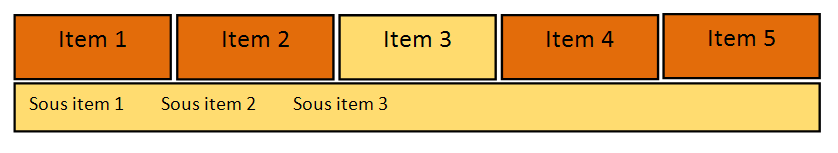
Même si ce n'est pas très recommandé pour des raisons d'ergonomie j'aimerais pouvoir créer un menu horizontal avec un sous-menu horizontal lui aussi... comme sur l'image suivante :

J'ai suivi un petit tuto dont vous trouverez le code CSS ci-dessous mais le résultat n'est pas exactement ce que j'attends.
En fait, je voudrais que le sous-menu horizontal soit de la même largeur que celle du menu général (voir image). Or ici ce n'est pas le cas.
Qui peut corriger ce code ou m'indiquer le moyen de créer un tel menu ?
Merci d'avance pour votre aide.
Modifié par Florent V. (25 Apr 2010 - 10:34)
Même si ce n'est pas très recommandé pour des raisons d'ergonomie j'aimerais pouvoir créer un menu horizontal avec un sous-menu horizontal lui aussi... comme sur l'image suivante :

J'ai suivi un petit tuto dont vous trouverez le code CSS ci-dessous mais le résultat n'est pas exactement ce que j'attends.
En fait, je voudrais que le sous-menu horizontal soit de la même largeur que celle du menu général (voir image). Or ici ce n'est pas le cas.
Qui peut corriger ce code ou m'indiquer le moyen de créer un tel menu ?
Merci d'avance pour votre aide.
ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
}
li {
float:left;
margin:auto;
padding:0;
background-color:green;
}
li a {
display:block;
width:100px;
color:white;
text-decoration:none;
padding:5px;
}
li a:hover {
color:#FFD700;
}
ul li ul {
display:none;
}
ul li:hover ul {
display:block;
}Modifié par Florent V. (25 Apr 2010 - 10:34)