Bonjour
J'ai commencé à coder le design que j'ai fait sous photoshop et je le teste au fur et à mesure sur IE7.
Je l'ai ensuite essayé avec Firefox et là j'ai un problème d'affichage. Toutes les images marchent bien sauf celle qui soit se répéter horizontalement en background de mon contenu et de mon menu.
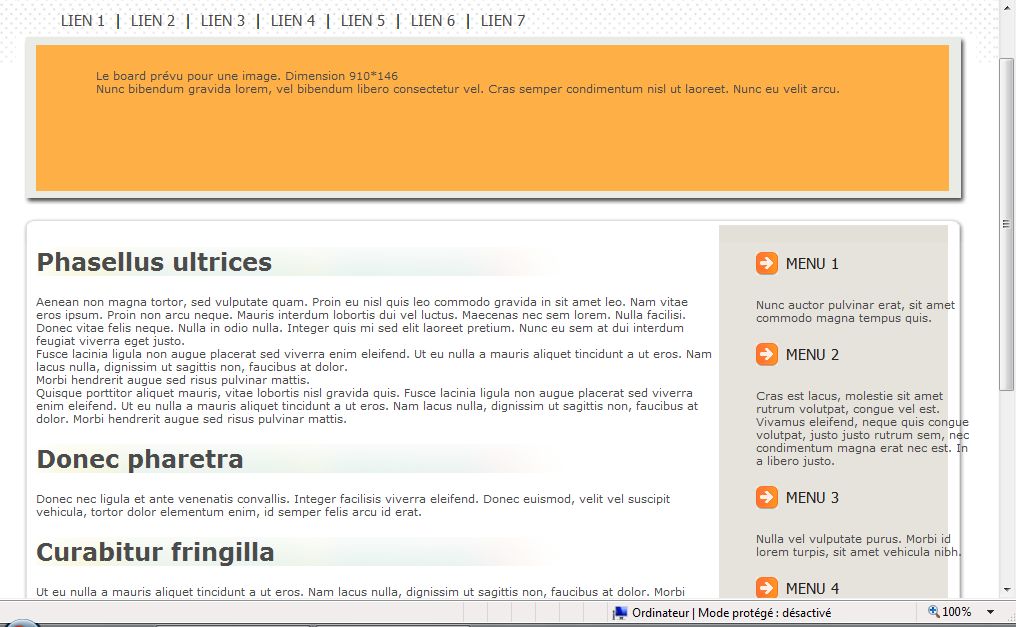
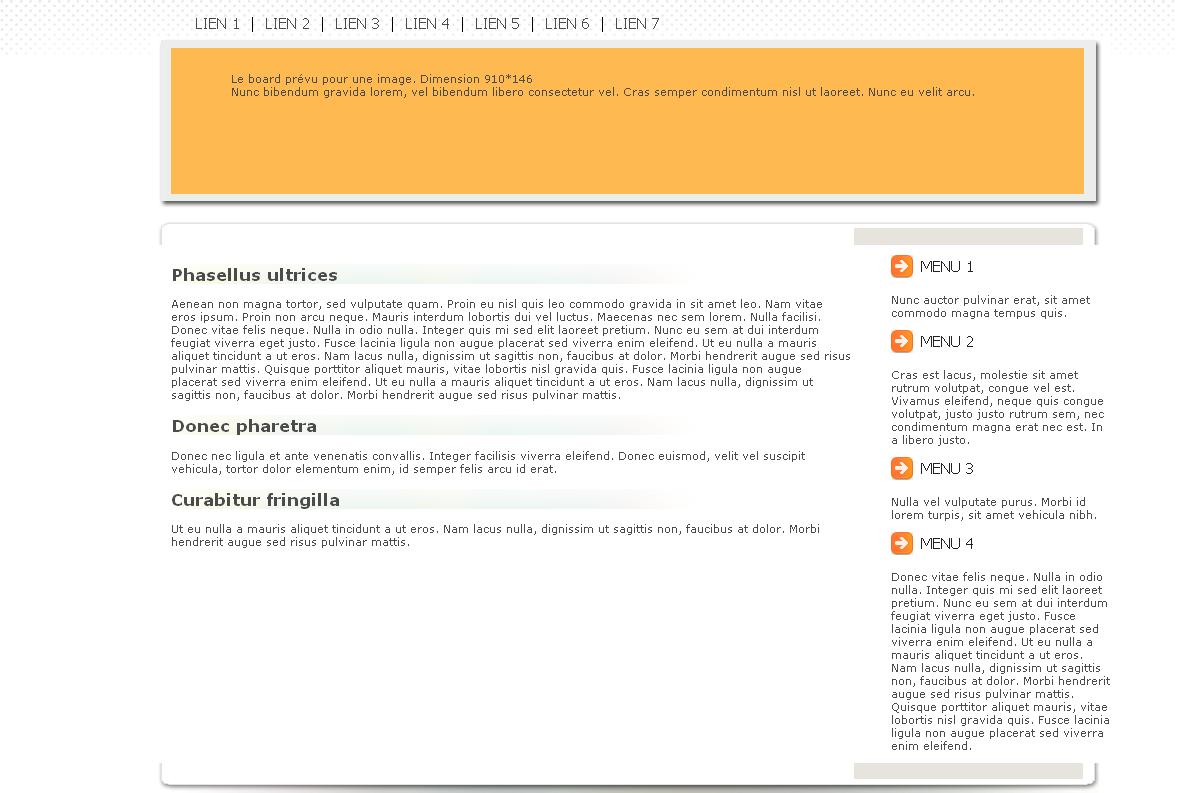
Voici une capture sous IE puis sous FF :


Je met également le code source et le CSS associé (Il ne sont pas terminés)
Je ne sais pas si c'est un problème de div ou si c'est au niveau du css que firefox bloque, d'habitude c'est plutôt IE qui pose problème . J'ai aussi pensé a un hack css pour firefox mais je sais pas comment ça marche et si c'est utile ici.
. J'ai aussi pensé a un hack css pour firefox mais je sais pas comment ça marche et si c'est utile ici.
Merci pour votre aide
J'ai commencé à coder le design que j'ai fait sous photoshop et je le teste au fur et à mesure sur IE7.
Je l'ai ensuite essayé avec Firefox et là j'ai un problème d'affichage. Toutes les images marchent bien sauf celle qui soit se répéter horizontalement en background de mon contenu et de mon menu.
Voici une capture sous IE puis sous FF :
Je met également le code source et le CSS associé (Il ne sont pas terminés)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Index | Misfits 0.2</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="style.css" />
</head>
<body>
<div id="top">
<h1>Ut posuere condimentum</h1>
<p>Lorem ipsum dolor sit amet consectetur adipiscing.</p>
</div>
<div id="menu_top">
<p>
<ul><li><a href="index.html">Lien 1</a></li><li>|</li>
<li><a href="index.html">Lien 2</a></li><li>|</li>
<li><a href="index.html">Lien 3</a></li><li>|</li>
<li><a href="index.html">Lien 4</a></li><li>|</li>
<li><a href="index.html">Lien 5</a></li><li>|</li>
<li><a href="index.html">Lien 6</a></li><li>|</li>
<li><a href="index.html">Lien 7</a></li></ul>
</p>
</div>
<div id="board">
<p>Le board prévu pour une image. Dimension 910*146<br/>Nunc bibendum gravida lorem, vel bibendum libero consectetur vel. Cras semper condimentum nisl ut laoreet. Nunc eu velit arcu. </p>
</div>
<div id="middle">
<div id="body_top"></div>
<div id="contmenu">
<div id="contenu">
<h2>Phasellus ultrices</h2>
<p>Aenean non magna tortor, sed vulputate quam. Proin eu nisl quis leo commodo gravida in sit amet leo. Nam vitae eros ipsum. Proin non arcu neque. Mauris interdum lobortis dui vel luctus. Maecenas nec sem lorem. Nulla facilisi. Donec vitae felis neque. Nulla in odio nulla. Integer quis mi sed elit laoreet pretium. Nunc eu sem at dui interdum feugiat viverra eget justo. </br>Fusce lacinia ligula non augue placerat sed viverra enim eleifend. Ut eu nulla a mauris aliquet tincidunt a ut eros. Nam lacus nulla, dignissim ut sagittis non, faucibus at dolor. </br>Morbi hendrerit augue sed risus pulvinar mattis. </br>Quisque porttitor aliquet mauris, vitae lobortis nisl gravida quis.
Fusce lacinia ligula non augue placerat sed viverra enim eleifend. Ut eu nulla a mauris aliquet tincidunt a ut eros. Nam lacus nulla, dignissim ut sagittis non, faucibus at dolor.
Morbi hendrerit augue sed risus pulvinar mattis.</p>
<h2>Donec pharetra</h2>
<p>Donec nec ligula et ante venenatis convallis. Integer facilisis viverra eleifend. Donec euismod, velit vel suscipit vehicula, tortor dolor elementum enim, id semper felis arcu id erat.</p>
<h2>Curabitur fringilla</h2>
<p>Ut eu nulla a mauris aliquet tincidunt a ut eros. Nam lacus nulla, dignissim ut sagittis non, faucibus at dolor.
Morbi hendrerit augue sed risus pulvinar mattis.</p>
</div>
<div id="menu_r">
<div id="mr1"><h3>Menu 1</h3>
<p>Nunc auctor pulvinar erat, sit amet commodo magna tempus quis.</p>
</div>
<div id="mr2"><h3>Menu 2</h3>
<p>Cras est lacus, molestie sit amet rutrum volutpat, congue vel est. Vivamus eleifend, neque quis congue volutpat, justo justo rutrum sem, nec condimentum magna erat nec est. In a libero justo.</p>
</div>
<div id="mr3"><h3>Menu 3</h3>
<p>Nulla vel vulputate purus. Morbi id lorem turpis, sit amet vehicula nibh.</p>
</div>
<div id="mr4"><h3>Menu 4</h3>
<p>Donec vitae felis neque. Nulla in odio nulla. Integer quis mi sed elit laoreet pretium. Nunc eu sem at dui interdum feugiat viverra eget justo. </br>Fusce lacinia ligula non augue placerat sed viverra enim eleifend. Ut eu nulla a mauris aliquet tincidunt a ut eros. Nam lacus nulla, dignissim ut sagittis non, faucibus at dolor. </br>Morbi hendrerit augue sed risus pulvinar mattis. </br>Quisque porttitor aliquet mauris, vitae lobortis nisl gravida quis.
Fusce lacinia ligula non augue placerat sed viverra enim eleifend. </p>
</div>
</div>
</div>
</div>
<div id="footer">
<p>Suspendisse potenti. Cras ante dolor, facilisis nec vestibulum in, adipiscing nec mauris. Etiam porttitor rutrum dapibus.</p>
</body>
</html>/*
Style Misfits version 0.2
Avril 2010
color: #f26521;
*/
body { /* bug sur l'affichage a refaire ac toshop pour découpe du motif*/
background: #ffffff url("images/1_header.gif") repeat-x;
margin: 0;
padding: 0;
font-family:Verdana, Geneva, sans-serif;
font-size:11px;
color:#4b4b4b;
}
/*
Le haut : Titre + slogan
*/
#top {
background-image: url("images/1_header.gif");
width:960px;
height:80px;
overflow:hidden;
color: rgb(254,176,71);
margin-left: auto;
margin-right: auto;
}
#top h1{
color: rgb(254,176,71);
font-size:30px;
margin: 0 0 0 10px;
}
#top p {
margin: 0 0 0 10px;
font-size: 15px;
}
/*
Barre de menu tt simple avec |
*/
#menu_top {
width:960px;
overflow:hidden;
margin-left: auto;
margin-right: auto;
}
#menu_top li{
display: inline;
float:left;
color:#000000;
font-size:15px;
text-align: center;
font-family:Tahoma, Geneva, sans-serif;
list-style-type: none;
padding: 5px 5px;
}
#menu_top a{
color:#4b4b4b;
text-decoration: none;
text-transform:uppercase;
}
#menu_top a:hover {
color: rgb(254,176,71);
text-decoration:none;
}
/*
Le Board à refaire pour ajouter photo.
*/
#board {
background:url(images/1_board.png) no-repeat;
width:960px;
height:176px;
overflow:hidden;
margin-left: auto;
margin-right: auto;
}
#board p{
margin:35px 0 0 80px;
}
/*
Milieu corp + menu droit
*/
#middle {
width:960px;
margin-left:auto;
margin-right:auto;
}
#body_top {
width:960px;
height: 32px;
background:url(images/1_bodytop.png) no-repeat;
overflow:hidden;
margin-left: auto;
margin-right: auto;
}
#contmenu {
width:960px;
background: url(images/1_body.jpg) repeat-y ;
}
#contenu {
float:left;
width:680px;
padding: 5px 0 20px 20px;
}
#contenu h2 {
background:url(image/bgr_post_title.png) no-repeat;
}
#menu_r {
float:right;
width:220px;
}
#menu_r h3{
width: 100px;
height: 25px;
font-size:15px;
color:#212121;
font-family:Tahoma, Geneva, sans-serif;
text-transform:uppercase;
padding:2px 0 0 30px;
font-weight:normal;
background:url(image/bgr_sidebars_h2.png) no-repeat left 0px;
margin:10px 0 0px 0;
}
#menu_r p { /* temporaire jusqu'a l'ajout des modules ou des listes*/
width: 220px;
}
/*
Le pied de page
*/
#footer {
clear: both;
width:960px;
height:118px;
background:url(images/1_footer.png) no-repeat;
overflow:hidden;
padding: 0 0 0 ;
margin-left: auto;
margin-right: auto;
}
#footer p {
padding: 40px 0 0 80px;
}Je ne sais pas si c'est un problème de div ou si c'est au niveau du css que firefox bloque, d'habitude c'est plutôt IE qui pose problème
 . J'ai aussi pensé a un hack css pour firefox mais je sais pas comment ça marche et si c'est utile ici.
. J'ai aussi pensé a un hack css pour firefox mais je sais pas comment ça marche et si c'est utile ici.Merci pour votre aide

