Bonjour,
Je m'arrache les cheveux avec un problème de hauteur d'un DIV parent qui ne veux pas s'ajuster à la hauteur du contenu des DIV enfants.
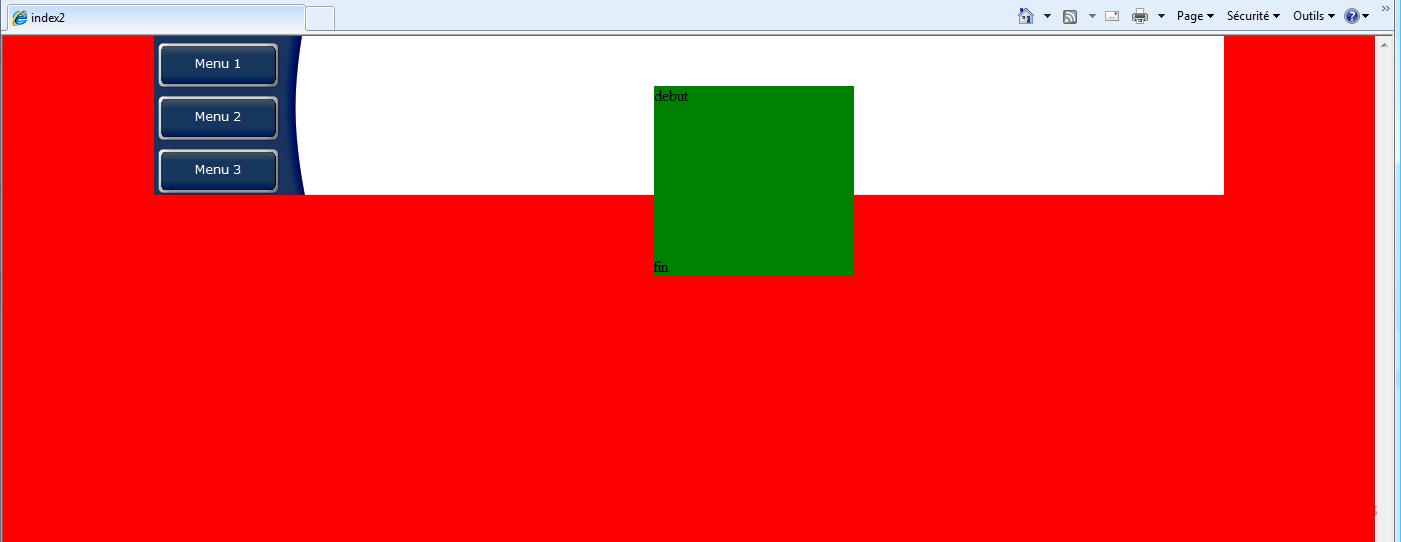
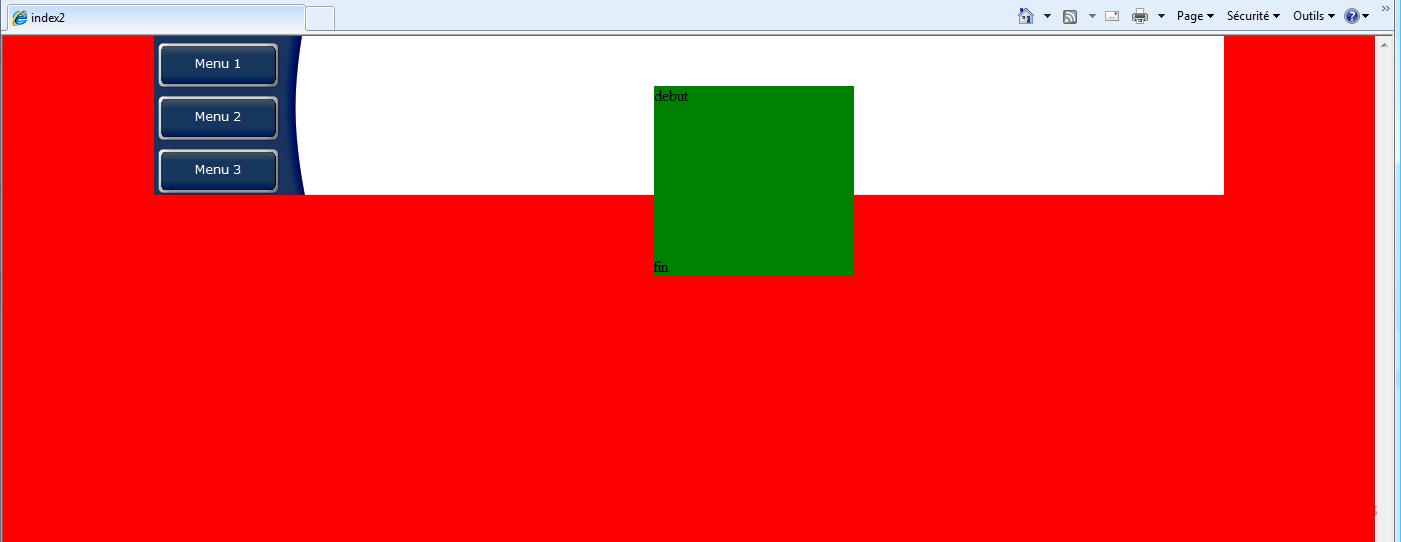
Voilà à quoi ça ressemble basiquement :

je souhaiterai que le div parent "blanc" prenne la hauteur du div "vert" qui peut être très variable, mais je n'y arrive pas. Le div blanc ayant une image background qui se répète en y.
Ci-joint le code html :
et le CSS:
Si je passe le div "testtest" en relative, le div parent s'ajuste, mais du coup, le div "testtest" se positionne en dessous.
A noter qu'il faut que ça fonctionne qu'avec IE8.
Modifié par thorg44 (23 Apr 2010 - 22:42)
Je m'arrache les cheveux avec un problème de hauteur d'un DIV parent qui ne veux pas s'ajuster à la hauteur du contenu des DIV enfants.
Voilà à quoi ça ressemble basiquement :

je souhaiterai que le div parent "blanc" prenne la hauteur du div "vert" qui peut être très variable, mais je n'y arrive pas. Le div blanc ayant une image background qui se répète en y.
Ci-joint le code html :
<body>
<div class="conteneur">
<?php
include("menus_gauche.php");
?>
<div class="testtest">
debut
<br><br><br><br><br><br><br><br><br>
fin
</div>
</div>
</body>
et le CSS:
body{
background-color:red;
text-align:center;
padding:0;
margin:0;
z-index: 0;
}
div.conteneur{
background: url(./images/border-left.png) repeat-y;
width:1024px;
background-color:white;
text-align:left;
height:auto;
z-index: 1;
}
div.testtest{
position: absolute;
top:50px;
left:500px;
background-color: green;
width:200px;
}
Si je passe le div "testtest" en relative, le div parent s'ajuste, mais du coup, le div "testtest" se positionne en dessous.

A noter qu'il faut que ça fonctionne qu'avec IE8.
Modifié par thorg44 (23 Apr 2010 - 22:42)
