Bonjour à tous,
Voilà mon problème de mise en page uniquement sous IE6 (je ne prends pas en compte IE5.5):

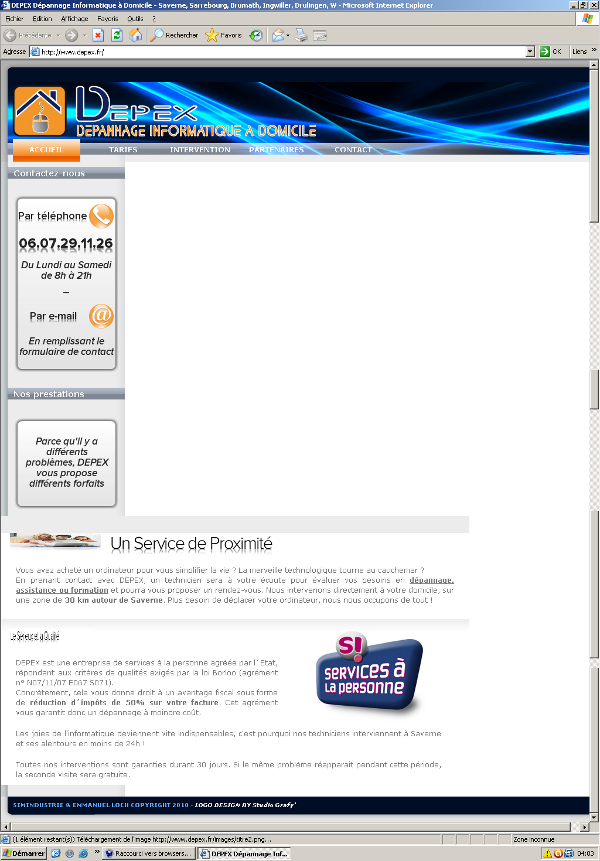
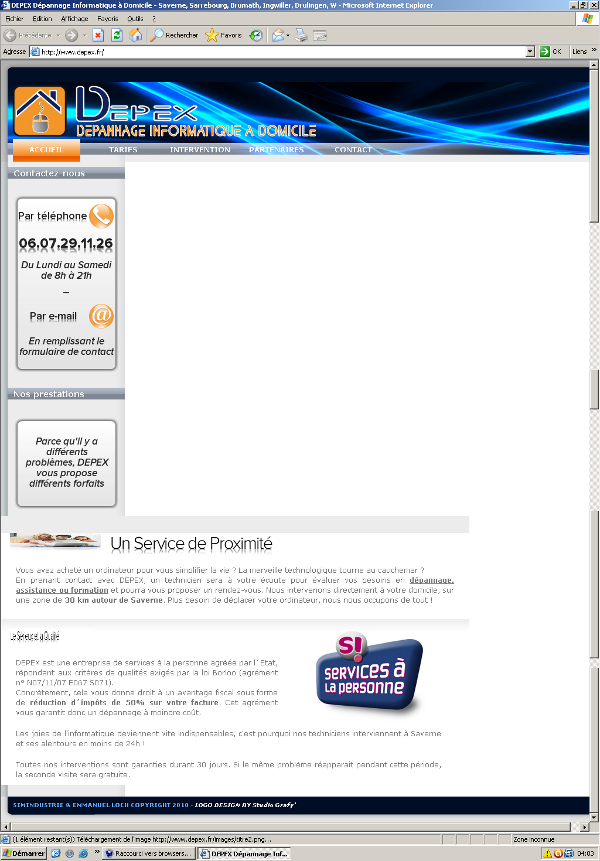
Alors que sous IE7, IE8 et tous les autres navigateurs moderne l'affichage est correct, je vous laisse l'URL de mon site http://www.depex.fr
Ci-dessous le code HTML de la page d'accueil:
A mon avis, c'est un problème de magin ou padding mal reconnu par IE6 mais après pas mal de recherche sur le forum et par moi même je ne trouve pas la solution.
Je précise que je ne suis pas le super pro du CSS mais je maitrise les notions de bases.
mais je maitrise les notions de bases.
Donc pour moi le problème se situe au niveau de la mise en page de l'ID="column2" qui se place sous l'ID="column1" au lieu de se placer à droite.
Avez-vous une idée pour résoudre de bug ???
Merci d'avance pour vos pistes


Modifié par Symbiose (22 Apr 2010 - 18:16)
Voilà mon problème de mise en page uniquement sous IE6 (je ne prends pas en compte IE5.5):

Alors que sous IE7, IE8 et tous les autres navigateurs moderne l'affichage est correct, je vous laisse l'URL de mon site http://www.depex.fr
Ci-dessous le code HTML de la page d'accueil:
<body>
<div id="page">
<div class="bloc_top">
</div>
<div class="bloc_header"></div>
<ul id="menu1">
<li id="current"><a href="index.htm"><span class="menu1_centre">ACCUEIL</span></a></li>
<li><a href="pages/tarifs.htm"><span class="menu1_centre">TARIFS</span></a></li>
<li><a href="pages/depannage_saverne.htm"><span class="menu1_centre">INTERVENTION</span></a></li>
<li><a href="pages/partenaires.htm"><span class="menu1_centre">PARTENAIRES</span></a></li>
<li><a href="pages/contact.htm"><span class="menu1_centre">CONTACT</span></a></li>
</ul>
<div id="column1">
<div class="head_menu_1">Contactez-nous</div>
<div class="hot_news">
<img src="images/bg_lat_1_haut.png" border="0" alt="coordonnées"><a href="pages/contact.htm" onmouseover="bouton_contact.src='images/bg_lat_1_bas_on.png';" onmouseout="bouton_contact.src='images/bg_lat_1_bas_off.png';"><img src="images/bg_lat_1_bas_off.png" name="bouton_contact" border=0 alt="lien formulaire de contact"></a>
</div>
<div class="separator"></div>
<div class="head_menu_2">Nos prestations</div>
<div class="separator"></div>
<div class="newsletter_text"><a href="pages/tarifs.htm" onmouseover="bouton_forfait.src='images/bg_lat_2_on.png';" onmouseout="bouton_forfait.src='images/bg_lat_2_off.png';"><img src="images/bg_lat_2_off.png" name="bouton_forfait" border=0 alt="lien tarifs"></a></div>
</div>
<div id="column2">
<div class="bloc_search"></div>
<div class="bloc_art">
<img src="images/icone1.png" border="0" class="img_right_art" alt="les joies de l'informatique"/>
<img src="images/titre1.png" border="0" alt="un service de proximité"/>
<div class="txt_right_art">Vous avez acheté un ordinateur pour vous simplifier la vie ? La merveille technologique tourne au cauchemar ? <br>En prenant contact avec DEPEX, un technicien sera à votre écoute pour évaluer vos besoins en <a href="pages/tarifs.htm" class="link_footer3"><strong>dépannage, assistance ou formation</strong></a> et pourra vous proposer un rendez-vous. Nous intervenons directement à votre domicile, sur une zone de <a href="pages/depannage_saverne.htm" class="link_footer4"><strong>30 km autour de Saverne</strong></a>. Plus besoin de déplacer votre ordinateur, nous nous occupons de tout !</div>
</div>
<div class="separator"></div>
<div class="bloc_art_2">
<img src="images/titre2.png" alt="le sérieux et la qualité"/>
<div class="txt_right_art">
<P style="margin-right: 8.40cm">DEPEX est une entreprise de services à la personne agréée par l´Etat, répondant aux critères de qualités exigés par la loi Borloo (agrément n° N07/11/07 E067 S071). <br>Concrètement, cela vous donne droit à un avantage fiscal sous forme de <a href="http://www.coopenates.com/avantages-fiscaux.php" target="_blank" class="link_footer4"><strong>réduction d´impôts de 50% sur votre facture</strong></a>. Cet agrément vous garantit donc un dépannage à moindre coût.</P>
<P style="margin-right: 1.00cm">Les joies de l'informatique deviennent vite indispensables, c'est pourquoi nos techniciens interviennent à Saverne et ses alentours en moins de 24h !</P>
<P style="margin-right: 1.00cm">Toutes nos interventions sont garanties durant 30 jours. Si le même problème réapparait pendant cette période, la seconde visite sera gratuite.</P></div>
</div>
</div>
<div class="separator"></div>
<br />
<div id="footer">
<div class="texte_footer">
<span style="color:#62a7f7;">SIMINDUSTRIE & EMMANUEL LOCH COPYRIGHT 2010</span> - <i>LOGO DESIGN BY</i> <a href="mailto:naelskovitch@hotmail.fr" class="link_footer2"><i>Studio Grafy'</i></a>
</div>
</div>
</div>
</body>
</html>A mon avis, c'est un problème de magin ou padding mal reconnu par IE6 mais après pas mal de recherche sur le forum et par moi même je ne trouve pas la solution.
Je précise que je ne suis pas le super pro du CSS
 mais je maitrise les notions de bases.
mais je maitrise les notions de bases.Donc pour moi le problème se situe au niveau de la mise en page de l'ID="column2" qui se place sous l'ID="column1" au lieu de se placer à droite.
Avez-vous une idée pour résoudre de bug ???
Merci d'avance pour vos pistes



Modifié par Symbiose (22 Apr 2010 - 18:16)
