Bonjour,
une petite question... dont la réponse me permettra peut-être de régler un problème sur lequel je galère depuis plusieurs heures !!!
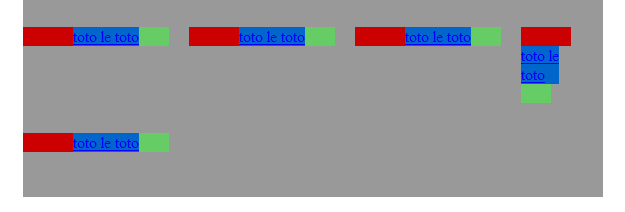
J'ai essayé de le simplifier ainsi
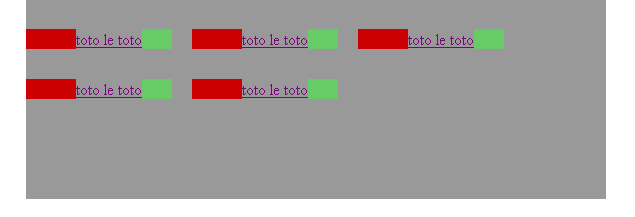
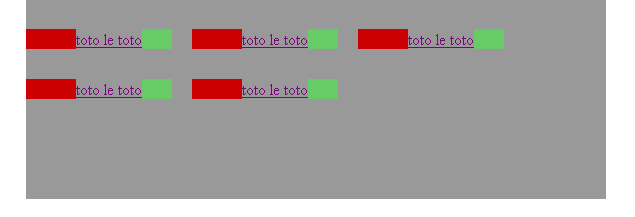
Dans FF, si la div element toute entière dépasse du conteneur, elle est décalée en dessous
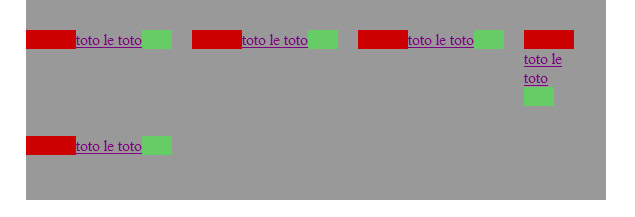
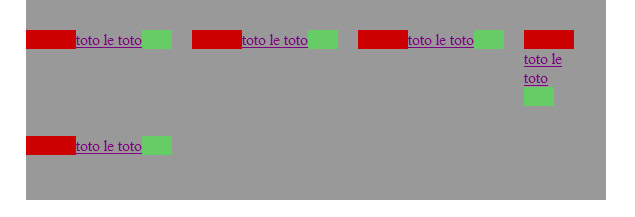
Dans IE, la div element est découpée et chaque div contenue ds element est mis en dessous l'une de l'autre !!!
Comment faire pour avoir dans IE le même comportement que dans FF ?
Je suis étonné de ne pas avoir été confronté au problème avant.. je pète les plombs ou quoi ?
Merci pour votre aide.
Webslave
(modif : class .milieu virée)
Modifié par webslave (26 Apr 2010 - 12:00)
une petite question... dont la réponse me permettra peut-être de régler un problème sur lequel je galère depuis plusieurs heures !!!

J'ai essayé de le simplifier ainsi
*{margin:auto;padding:0;}
#conteneur{
width:580px;
height:200px;
background-color:#999999;
}
.element{
float:left;
margin-right:20px;
margin-top:30px;
}
.gauche{
width:50px;
background-color:#CC0000;
float:left;
}
.droite{
width:30px;
background-color:#66CC66;
float:left;
}
a{
float:left;
}
</style>
</head>
<body>
<div id="conteneur">
<div class="element">
<div class="gauche"> </div>
<a href="">toto le toto</a>
<div class="droite"> </div>
</div>
<div class="element">
<div class="gauche"> </div>
<a href="">toto le toto</a>
<div class="droite"> </div>
</div>
<div class="element">
<div class="gauche"> </div>
<a href="">toto le toto</a>
<div class="droite"> </div>
</div>
<div class="element">
<div class="gauche"> </div>
<a href="">toto le toto</a>
<div class="droite"> </div>
</div>
<div class="element">
<div class="gauche"> </div>
<a href="">toto le toto</a>
<div class="droite"> </div>
</div>
</div>Dans FF, si la div element toute entière dépasse du conteneur, elle est décalée en dessous

Dans IE, la div element est découpée et chaque div contenue ds element est mis en dessous l'une de l'autre !!!

Comment faire pour avoir dans IE le même comportement que dans FF ?
Je suis étonné de ne pas avoir été confronté au problème avant.. je pète les plombs ou quoi ?
Merci pour votre aide.
Webslave

(modif : class .milieu virée)
Modifié par webslave (26 Apr 2010 - 12:00)




 il n'y a plus de float», c'est juste une conséquence du support partiel de display:inline-block dans IE7.
il n'y a plus de float», c'est juste une conséquence du support partiel de display:inline-block dans IE7. 


 pour le choix de ma solution qui est un peu.... "spéciale" !
pour le choix de ma solution qui est un peu.... "spéciale" ! 
