Bonjour.
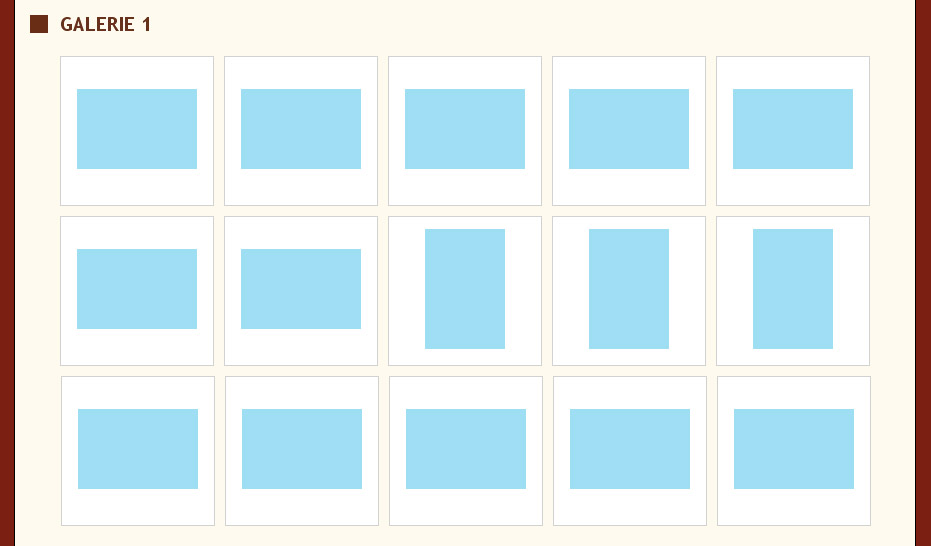
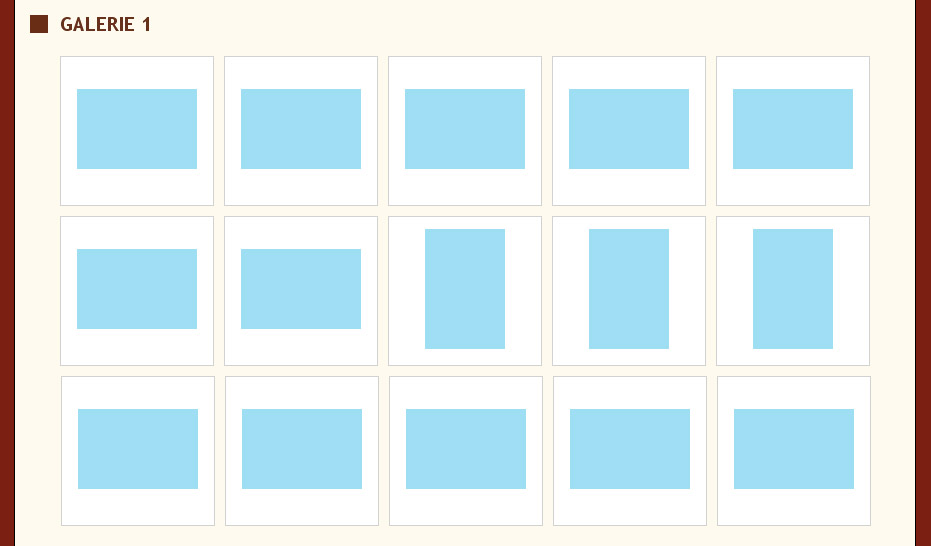
Existe-t-il une façon de formater une galerie de vignettes en CSS pour obtenir l'image jointe :

Sachant que les photos (120 px x 80 px) sont représentées en bleu, l'entourage étant du CSS.
J'ai essayé tout ce qui m'est passé par la tête mais sans succès : beaucoup de problèmes de centrage et de décalage tenant du fait que certaines images sont en portrait et d'autre en paysage. J'ai bien entendu la possibilité d'enjoliver directement les vignettes dans un logiciel de traitement photo pour obtenir des images carrées ou bien de passer par un tableau comme j'ai fait pour cet exemple mais je voudrais néanmoins savoir si c'est faisable directement en CSS.
Style du tableau :
Merci.
Modifié par Nerva (14 Apr 2010 - 18:35)
Existe-t-il une façon de formater une galerie de vignettes en CSS pour obtenir l'image jointe :

Sachant que les photos (120 px x 80 px) sont représentées en bleu, l'entourage étant du CSS.
J'ai essayé tout ce qui m'est passé par la tête mais sans succès : beaucoup de problèmes de centrage et de décalage tenant du fait que certaines images sont en portrait et d'autre en paysage. J'ai bien entendu la possibilité d'enjoliver directement les vignettes dans un logiciel de traitement photo pour obtenir des images carrées ou bien de passer par un tableau comme j'ai fait pour cet exemple mais je voudrais néanmoins savoir si c'est faisable directement en CSS.
Style du tableau :
table {
border: 0 none inherit;
border-spacing: 10px;
margin: 10px auto 0 auto;
}
td {
margin: 7px;
text-align: center;
vertical-align: middle;
width: 150px;
height: 150px;
border: 1px solid #D2D2D2;
background-color: #FFFFFF;
}Merci.
Modifié par Nerva (14 Apr 2010 - 18:35)
