Bonjour a tous 
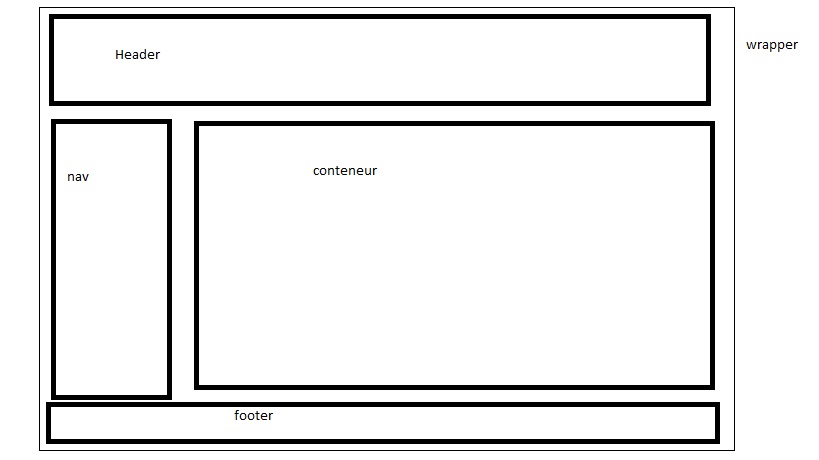
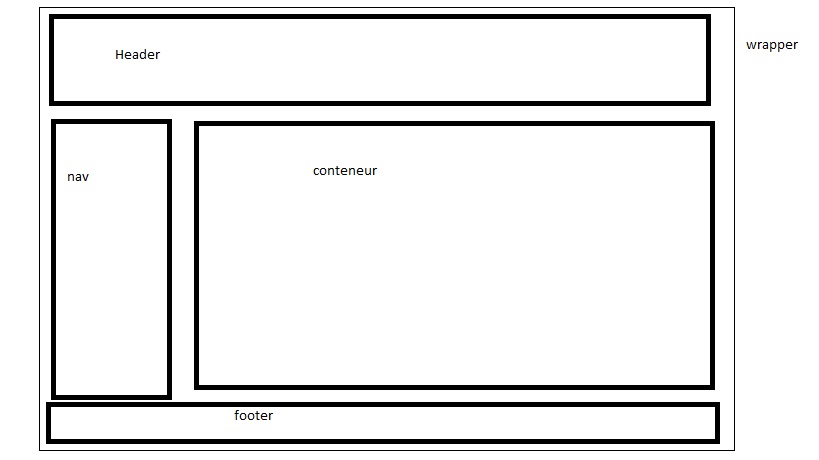
J'ai un p'tit soucis de positionnement. Un dessin vaut mille mots, voici ce que je souhaite faire :

et voici ce que j'ai :
http://img89.imageshack.us/img89/9816/aidecss.th.jpg
apparemment mon conteneur est bloqué au footer!
Voici mon code CSS :
merci
Edit: j'ai une autre question, j'ai un rôle banner a mon header, est ce que je peut utilisé le role pour mettre en page ce header? Vu que j'ai 2 fois la balise header, je souhaite juste faire celle avec le role pour le moment
Edit 2: le code HTML:
Modifié par Vanlen (15 Apr 2010 - 09:11)

J'ai un p'tit soucis de positionnement. Un dessin vaut mille mots, voici ce que je souhaite faire :

et voici ce que j'ai :
http://img89.imageshack.us/img89/9816/aidecss.th.jpg
apparemment mon conteneur est bloqué au footer!
Voici mon code CSS :
@font-face{
}
body{
background-color: #323232;
color: white;
}
#wrapper{
background-color: black;
margin: auto;
width: 1024px;
min-height: 1250px;
-moz-box-shadow: 1px 1px 30px black;
-webkit-box-shadow: 1px 1px 30px black;
box-shadow: 1px 1px 13px #999;
position: relative;
}
a {
text-decoration: none;
}
a:link {
color: #fff;
}
a:visited {
color: #ddd;
}
a:hover, a:focus, a:active {
text-decoration: underline;
}
a:focus, a:active {
outline: none;
}
a img{
border: none;
}
header, nav, footer, figure, section {
display: block;
}
header{
position: relative;
height: 150px;
}
nav{
position: relative;
}
nav li{
/*position: relative;*/
padding: 7px;
}
nav a{
/*position: relative;*/
color: white;
text-decoration: none;
padding: 6px 12px;
margin: 5px;
}
nav a:hover, header nav a:focus {
text-decoration: none;
background-color: rgba(255,255,255,0.1);
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
#conteneur{
position: absolute;
left: 150px;
}
#footer{
position: fixed;
}merci
Edit: j'ai une autre question, j'ai un rôle banner a mon header, est ce que je peut utilisé le role pour mettre en page ce header? Vu que j'ai 2 fois la balise header, je souhaite juste faire celle avec le role pour le moment

Edit 2: le code HTML:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Accueil - Genevieve Avril</title>
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen">
<link href="css/principale.css" rel="stylesheet" type="text/css" media="screen">
</head>
<body>
<div id="wrapper">
<header role="banner">
<h1>Genevieve Avril</h1>
</header>
<nav>
<ul>
<li><a href="index.html">Accueil</a></li>
<li><a href="pages/mariages.html">Mariages</a>
<ul>
<li><a href="pages/robesMariee.html">Robes de mariée</a></li>
<li><a href="pages/hommes.html">Les hommes</a></li>
<li><a href="pages/accessoires.html">Accessoires</a></li>
<li><a href="pages/petiteFilles.html">Petites filles</a> </li>
</ul>
</li>
<li><a href="pages/cocktails.html">Cocktails</a></li>
<li><a href="pages/pretAPorter.html">Prêt à porter</a></li>
<li><a href="pages/defiles.html">Défilés</a></li>
<li><a href="pages/contact.html">Contact</a></li>
</ul>
</nav>
<div id="conteneur">
<section>
<figure>
<img src="images/wp0bf8aa43.png" alt="Photo de l'exterieur" />
</figure>
</section>
<p>UNE ÉQUIPE HAUTEMENT QUALIFIÉE, LA PASSION SEULE NE SUFFIT PAS!
Geneviève Avril, c'est avant tout une personne : Geneviève !
Toujours à l' affût des nouvelles créations françaises et internationales mettant au service de la clientèle ses 30 ans d'expérience et de passion. Seul mot d'ordre dans son choix des marques: originalité, créativité et excellent rapport qualité prix pour faire de vous une femme inoubliable !
Le concept "Geneviève Avril" c'est une boutique multi-marques libre et indépendante pour séduire la femme de A à Z !!
Sportswear, Ville, Décontracté, Cocktail et même les Mariées trouveront leur bonheur avec la collection "Les Mariées d'Avril".
Des conseils de professionnels grâce à Geneviève, Rachel, son bras droit (B.T.S. Commerce International et maîtrise de Chef de Produits Textiles à l'Institut Supérieur de Textile d'Alsace) à votre service depuis 1993, Carole (BEP et Bac Pro Commerce, formée par Geneviève), à votre service depuis 2003 et Elodie en formation B.T.S.
Un service de qualité grâce à Sylvie, une couturière qualifiée et ses 20 ans d'expérience.</p>
<aside>
<ul class="actualite">
<li><h1>Actualité</h1></li>
</ul>
<h2>Prochains défilés</h2>
<h3><time datetime="2010-04-13">SAMEDI 13 MARS</time></h3>
<article>
<header>
<time datetime="2010-04-13T00:19:00+02:00">19h</time>
<h4>ELECTION DE MISS MUGUET</h4>
</header>
<p>Avec le Comité Miss France et
DEFILE DE MODE !</p>
</article>
<ul class="contact">
<li><h1>Nous voir</h1>
<p>7 rue du laurier<br/>
ZAIC des pins<br/>
68700 Cernay<br/>
<strong>Tél: 03 89 39 76 04</strong></p></li>
<li><h1><a href="pages/contact.html">Contact</a></h1></li>
</ul>
</aside>
</div>
<footer>
<nav>
<a href="mentions">Mentions Légales</a>
<a href="planSite">Plan du site</a>
<a href="#">Réalisé par ...</a>
</nav>
</footer>
</div>
</body>
</html>
Modifié par Vanlen (15 Apr 2010 - 09:11)