Bonjour à tous,
Je voudrait placer dans un div carré de 80x80 une image qui ne l'est pas.
Il s'agit d'images de profil sur un site communautaire où les utilisateurs uploadent leur photo.
Les images seront resizées omothetiquement par un javascript et auront soit une taille de 80x?? ou de ??x80.
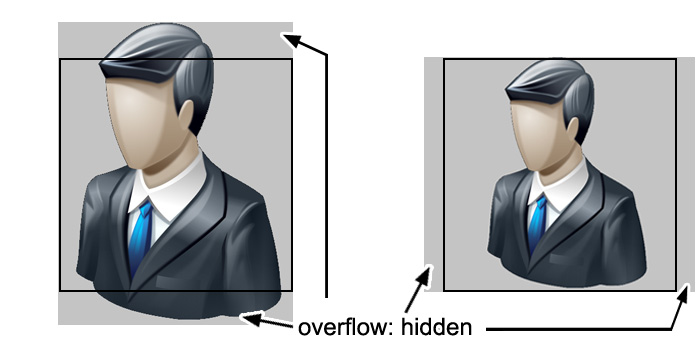
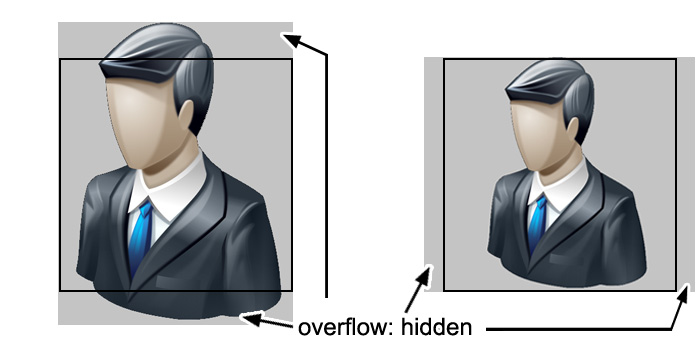
Mon problème est le suivant : comment centrer les images dans le div comme dans l'exemple en image ci-dessous ?

le vertical-align ne fonctionne pas... bien évidemment
le meilleur exemple est Facebook qui sur le profil affiche l'image dans son format d'origine et qui sur le mur l'affiche centrée dans un carré. C'est ce que je cherche à obtenir.
merci pour votre aide
Je voudrait placer dans un div carré de 80x80 une image qui ne l'est pas.
Il s'agit d'images de profil sur un site communautaire où les utilisateurs uploadent leur photo.
Les images seront resizées omothetiquement par un javascript et auront soit une taille de 80x?? ou de ??x80.
Mon problème est le suivant : comment centrer les images dans le div comme dans l'exemple en image ci-dessous ?

le vertical-align ne fonctionne pas... bien évidemment

le meilleur exemple est Facebook qui sur le profil affiche l'image dans son format d'origine et qui sur le mur l'affiche centrée dans un carré. C'est ce que je cherche à obtenir.
merci pour votre aide