Bonjour à tous,
Je sais que ce problème à été posé maintes fois et qu'il y a de nombreuses réponses sur le net, mais j'ai beau avoir tout essayé mon div ne veux toujours pas prendre toute la hauteur, mon projet web arrive à son terme et je suis dégouté à cause de ce problème je ne peut pas mettre en ligne mon site.
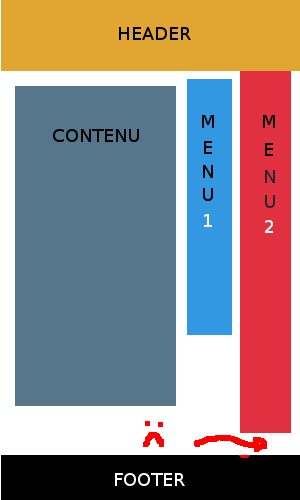
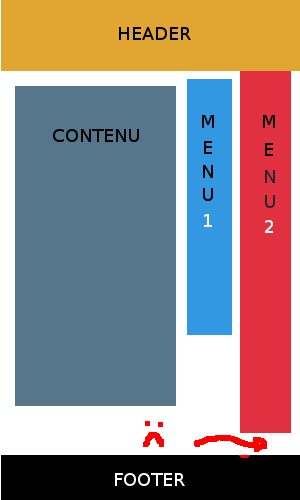
Voici un Schéma de la structure de mon site ( presque semblable sur toute les pages à l'exception du menu 1 qui n'est pas toujours présent ):

Comme vous pouvez le voir, le menu 2 ne prend pas toute la hauteur de la page ! Cela me gène énormément car il fait parti du design avec le footer.
J'ai tout essayé mais je ne parviens pas à lui faire prendre toute la hauteur, voici le code d'une page "light" et du css associé :
et voici le css "light" associé :
Pourrais-je avoir le lien de la solution javascript si cela ne vous dérange pas ?
Merci d'avance pour votre aide, je vous en serais très reconnaissant
Modifié par anneaunimes (12 Apr 2010 - 13:25)
Je sais que ce problème à été posé maintes fois et qu'il y a de nombreuses réponses sur le net, mais j'ai beau avoir tout essayé mon div ne veux toujours pas prendre toute la hauteur, mon projet web arrive à son terme et je suis dégouté à cause de ce problème je ne peut pas mettre en ligne mon site.
Voici un Schéma de la structure de mon site ( presque semblable sur toute les pages à l'exception du menu 1 qui n'est pas toujours présent ):

Comme vous pouvez le voir, le menu 2 ne prend pas toute la hauteur de la page ! Cela me gène énormément car il fait parti du design avec le footer.
J'ai tout essayé mais je ne parviens pas à lui faire prendre toute la hauteur, voici le code d'une page "light" et du css associé :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//FR" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
...
</head>
<body>
?PHP inclusion HEADER ?PHP
<div id="contenu">
<div id="contenu_">
<div id="colonne_left">
<div id="col_left_padding">
<div class="mess_green">
... div de texte
</div>
<div class="bloc">
... div de texte
</div>
</div>
</div>
<div id="colonne_center">
.. MENU 1
</div>
<div id="colonne_right">
.. MENU 2
</div>
</div>
</div>
?PHP inclusion footer ?PHP
et voici le css "light" associé :
body{margin:0 auto;height:100%;padding:0;}
html{height:100%}
#contenu{
max-width:1440px;
min-width:1120px;
width:100%;
float:left;
background:url(images/bg_contenu.png) repeat-x 0 0;
min-height:100%;
}
#contenu_{
min-width:999px;
width:85%;
margin-left:120px;
border-left:1px solid #eee;
float:left;
min-height:100%;
}
#colonne_left{
float:left;
min-width:600px;
width:60%;
min-height:100%;
}
#col_left_padding{
width:90%;
float:left;
margin-left:5%;
margin-top:20px;
min-height:100%;
}
#colonne_center{
float:left;
border-left:1px solid #eee;
min-width:190px;
width:19%;
min-height:500px;
min-height:100%;
}
#colonne_right{
float:right;
min-width:190px;
width:19%;
min-height:100%;
font-size:12px;
background:#292929;}
Pourrais-je avoir le lien de la solution javascript si cela ne vous dérange pas ?
Merci d'avance pour votre aide, je vous en serais très reconnaissant

Modifié par anneaunimes (12 Apr 2010 - 13:25)

