Bonjour à tous,
Cela fait depuis un bon moment déjà que je tourne en rond sur cette question. J'ai entendu parler de "colonnes factices" ou encore de "c'est impossible" et dans tous les cas je suis un peu largué...
Peut-être suis-je passé à côté de quelque chose d'important, dans ce cas j'espère que vous saurez me remettre dans le droit chemin
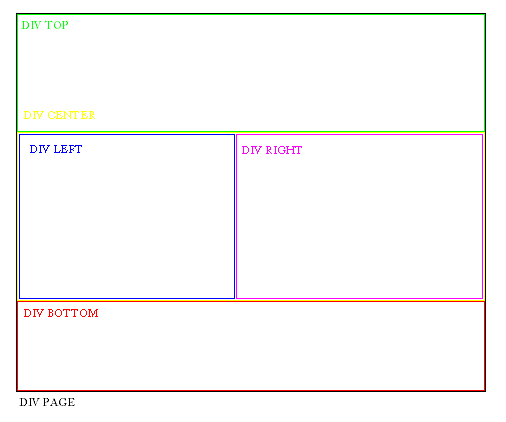
Alors, voilà, j'ai 1 DIV globale pour toute ma page qui englobe 4 DIV. 1 en haut, 1 en bas et 2 au milieu découpée en hauteur. Chaque DIV a sa largeur et sa hauteur fixe sauf, évidemment, les 2 DIV du milieu qui n'ont pas de hauteur fixe.
A propos de ces 2 DIV, celle de gauche est un menu, celle de droite contient le texte. Il arrive parfois que le menu soit plus haut que le texte et inversément. Donc l'idée, c'est de prendre la hauteur de la plus haute des 2 DIV et de l'appliquer à l'autre.
Et là, je sèche...
Voici le CSS des DIV :
La page PHP :
Un petit schéma :

Modifié par alemonb (07 Apr 2010 - 15:06)
Cela fait depuis un bon moment déjà que je tourne en rond sur cette question. J'ai entendu parler de "colonnes factices" ou encore de "c'est impossible" et dans tous les cas je suis un peu largué...
Peut-être suis-je passé à côté de quelque chose d'important, dans ce cas j'espère que vous saurez me remettre dans le droit chemin

Alors, voilà, j'ai 1 DIV globale pour toute ma page qui englobe 4 DIV. 1 en haut, 1 en bas et 2 au milieu découpée en hauteur. Chaque DIV a sa largeur et sa hauteur fixe sauf, évidemment, les 2 DIV du milieu qui n'ont pas de hauteur fixe.
A propos de ces 2 DIV, celle de gauche est un menu, celle de droite contient le texte. Il arrive parfois que le menu soit plus haut que le texte et inversément. Donc l'idée, c'est de prendre la hauteur de la plus haute des 2 DIV et de l'appliquer à l'autre.
Et là, je sèche...
Voici le CSS des DIV :
div#page {
width:799px;
}
div#top {
position:relative;
width:799px;
height:218px;
background-image:url(header.jpg);
layer-background-image:url(header.jpg);
}
div#left {
position:relative;
float:left;
width:190px;
background-image:url(left.jpg);
}
div#right {
position:relative;
float:left;
width:609px;
background-image:url(right.jpg);
}
div#bottom {
position:relative;
left:0px;
width:799px;
height:49px;
background-image:url(bottom.jpg);
layer-background-image:url(bottom.jpg);
padding-top:13px;
}La page PHP :
div align="center">
<div id="page">
<div id="top"></div>
<div id="left"><?php include 'inc/left.php'; ?></div>
<div id="right"></div>
<div id="bottom"><?php include 'inc/bottom.php'; ?></div>
</div>
</div>Un petit schéma :
Modifié par alemonb (07 Apr 2010 - 15:06)
 .
. . A mon sens, c'est une solution aussi simple que logique.
. A mon sens, c'est une solution aussi simple que logique.


