Bonjour à tous,
J'ai rencontré un gros problème lors de l'insertion d'un player Flash sur ma page. Le rendu est complètement différent selon les navigateurs (je veux dire le rendu de la mise en page évidemment) : Chrome affiche le résultat normal. Mais pas Firefox, et encore moins IE 8.
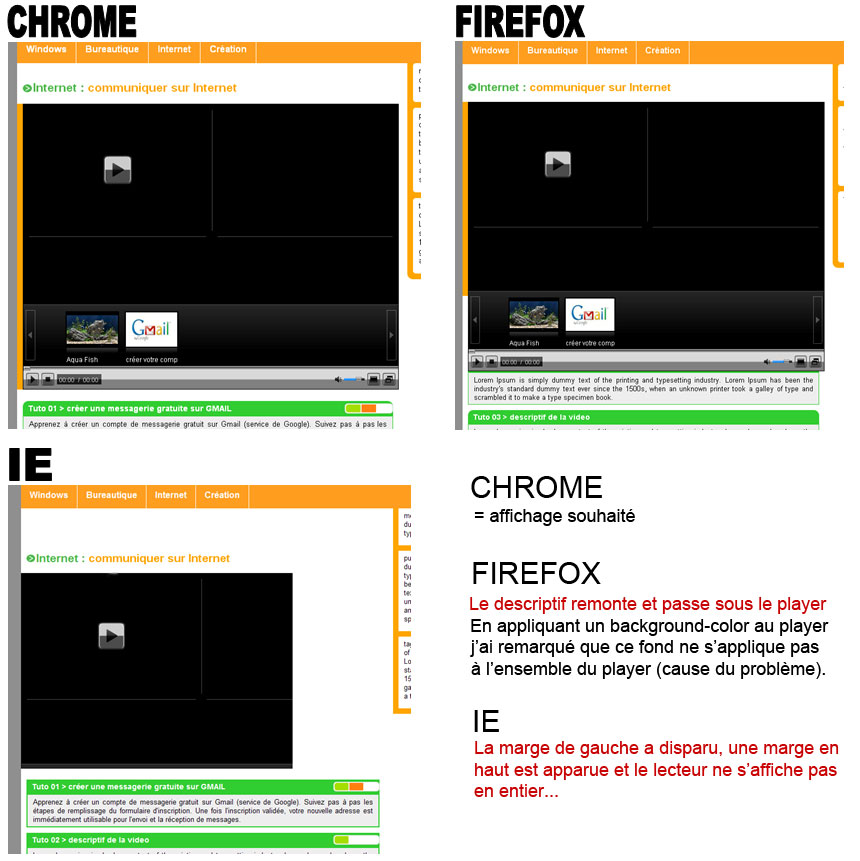
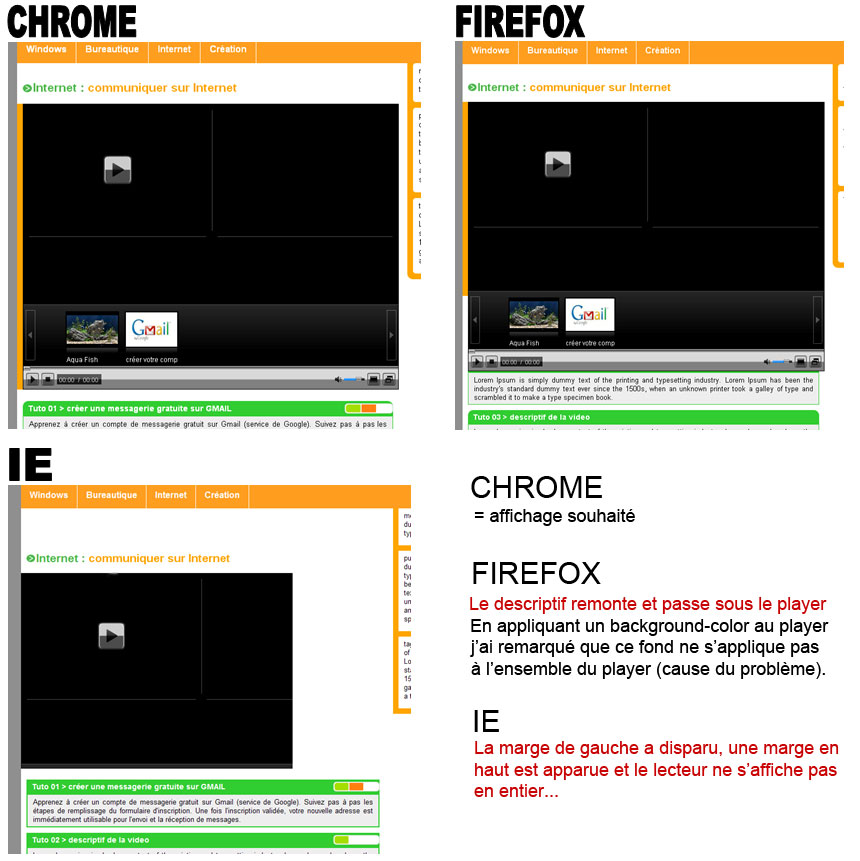
Voici une image comparative pour visualiser mon souci :

Et l'url de mon site pour ceux qui auraient un moment à me consacrer :
http://tutomaster.free.fr
Et enfin le code CSS utilisé pour "object" :
Je suppose qu'il s'agit d'un problème de marge. Mais je ne sais pas où intervenir : dans le html ou le CSS ? Et sur quel élément, le lecteur lui-même ou les paragraphes de description figurant dessous ?
A noter que j'ai volontairement placé un background orange et je m'aperçois qu'il ne prend pas toute la hauteur du player sous Firefox. Comment expliquer ça ? Ce constat explique que les paragraphes de description remontent sous le player (uniquement pour Firefox).
Ces problèmes sont-ils connus et quelqu'un aurait-il des solutions à me proposer ?
Merci d'avance.
jpv56
J'ai rencontré un gros problème lors de l'insertion d'un player Flash sur ma page. Le rendu est complètement différent selon les navigateurs (je veux dire le rendu de la mise en page évidemment) : Chrome affiche le résultat normal. Mais pas Firefox, et encore moins IE 8.
Voici une image comparative pour visualiser mon souci :

Et l'url de mon site pour ceux qui auraient un moment à me consacrer :
http://tutomaster.free.fr
Et enfin le code CSS utilisé pour "object" :
object{
display:block;
padding-left:10px;
margin-bottom:20px;
background-color:orange;
}Je suppose qu'il s'agit d'un problème de marge. Mais je ne sais pas où intervenir : dans le html ou le CSS ? Et sur quel élément, le lecteur lui-même ou les paragraphes de description figurant dessous ?
A noter que j'ai volontairement placé un background orange et je m'aperçois qu'il ne prend pas toute la hauteur du player sous Firefox. Comment expliquer ça ? Ce constat explique que les paragraphes de description remontent sous le player (uniquement pour Firefox).
Ces problèmes sont-ils connus et quelqu'un aurait-il des solutions à me proposer ?
Merci d'avance.
jpv56
 .
.

