Bonjour,
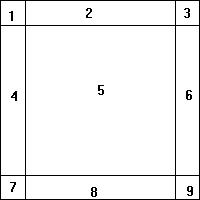
Je souhaiterais mettre en forme 9 div comme suit:

A savoir que les div 1 3 7 et 9, correspondant aux 4 coins, sont de tailles fixe: carrées de côté 25px. Celle-là ne me posent pas de problème. Mon problème se situe au niveau des div 2 4 6 et 8 qui constituent les bords. Je voudrais qu'elles se comportent comme sur le dessin, à savoir, qu'elles se calent sur la hauteur (div 2 et 8) ou la largeur (div 4 et 6) des cases adjacentes et remplissent tout l'espace qu'on leur laisse.
Je veux me servir de cette structure pour faire des cadres arrondis, les div auront toutes une image de fond correspondant à un morceau du cadre, sauf la 5 qui accueillera le contenu de mon cadre. Avec cette méthode, le cadre serait extensible, grâce au repeat-x et repeat-y des 4 côtés.
Quelqu'un peut-il m'aider à forcer les div 2 4 6 et 8 à occuper toute la place qu'on leur donne? En gros, je voudrais qu'elles se comportent comme un tableau.
Merci d'avance.
Modifié par Beru35 (01 Apr 2010 - 14:02)
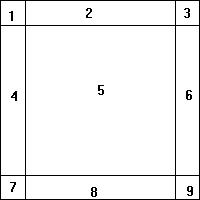
Je souhaiterais mettre en forme 9 div comme suit:

A savoir que les div 1 3 7 et 9, correspondant aux 4 coins, sont de tailles fixe: carrées de côté 25px. Celle-là ne me posent pas de problème. Mon problème se situe au niveau des div 2 4 6 et 8 qui constituent les bords. Je voudrais qu'elles se comportent comme sur le dessin, à savoir, qu'elles se calent sur la hauteur (div 2 et 8) ou la largeur (div 4 et 6) des cases adjacentes et remplissent tout l'espace qu'on leur laisse.
Je veux me servir de cette structure pour faire des cadres arrondis, les div auront toutes une image de fond correspondant à un morceau du cadre, sauf la 5 qui accueillera le contenu de mon cadre. Avec cette méthode, le cadre serait extensible, grâce au repeat-x et repeat-y des 4 côtés.
Quelqu'un peut-il m'aider à forcer les div 2 4 6 et 8 à occuper toute la place qu'on leur donne? En gros, je voudrais qu'elles se comportent comme un tableau.
Merci d'avance.
Modifié par Beru35 (01 Apr 2010 - 14:02)

