Bonjour,
Je suis entrain de mettre en place un site, j'ai eu une idée de menu mais voilà au moment du développement je fais fasse à un problème et ma question est : Possible ou pas.
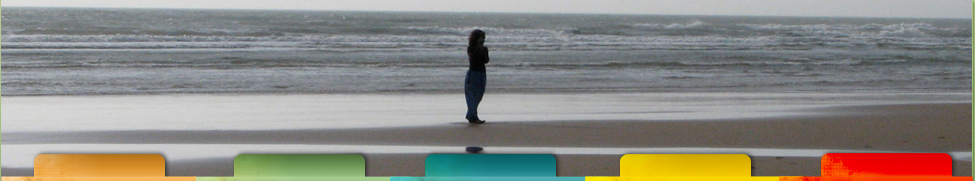
Je met l'image en annexe.
Comme on peut le voir sur l'image le menu et sur la photo, cette photo est aléatoire. Un java script fait quelle change au changement de page ou ou moment d'une ré-actualisation de page.
J'ai mis mon code il est ok .
Mais au moment ou je met le menu boomm tout est décalé (dans l'idée c'est logique)
Donc ma question est : Est ce possible de mettre un menu sur image défilante.
Merci.
Si cela ne l'est pas il faut que je repense le design.


Modifié par ivanova (31 Mar 2010 - 13:44)
Je suis entrain de mettre en place un site, j'ai eu une idée de menu mais voilà au moment du développement je fais fasse à un problème et ma question est : Possible ou pas.
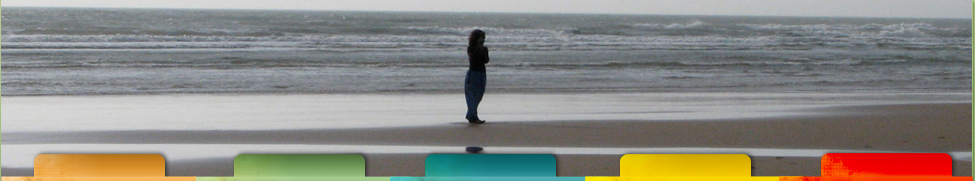
Je met l'image en annexe.
Comme on peut le voir sur l'image le menu et sur la photo, cette photo est aléatoire. Un java script fait quelle change au changement de page ou ou moment d'une ré-actualisation de page.
J'ai mis mon code il est ok .
Mais au moment ou je met le menu boomm tout est décalé (dans l'idée c'est logique)
Donc ma question est : Est ce possible de mettre un menu sur image défilante.
Merci.
Si cela ne l'est pas il faut que je repense le design.


Modifié par ivanova (31 Mar 2010 - 13:44)

