Bonjour à tous,
J’ai un problème au niveau de mon menu sous ie6/ie7,
En fait, j'ai une puce en position absolute dans un lien en position relative. On cliquant sur la puce il va apparaitre une liste
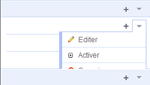
Voici l'image

Cette liste est également en position absolute,
Le problème que sur ie6/ie7, la liste apparait sous le lien suivant. J’ai essayé d'ajouter un z-inedx avec jquery ca marche parfaitement mais lorsque j'ai ajouté un autre niveau j'ai eu le même problème,
Pourriez-vous me donner votre avis et merci,
J’ai un problème au niveau de mon menu sous ie6/ie7,
En fait, j'ai une puce en position absolute dans un lien en position relative. On cliquant sur la puce il va apparaitre une liste
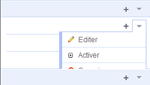
Voici l'image

Cette liste est également en position absolute,
Le problème que sur ie6/ie7, la liste apparait sous le lien suivant. J’ai essayé d'ajouter un z-inedx avec jquery ca marche parfaitement mais lorsque j'ai ajouté un autre niveau j'ai eu le même problème,
Pourriez-vous me donner votre avis et merci,