Salut à tous,
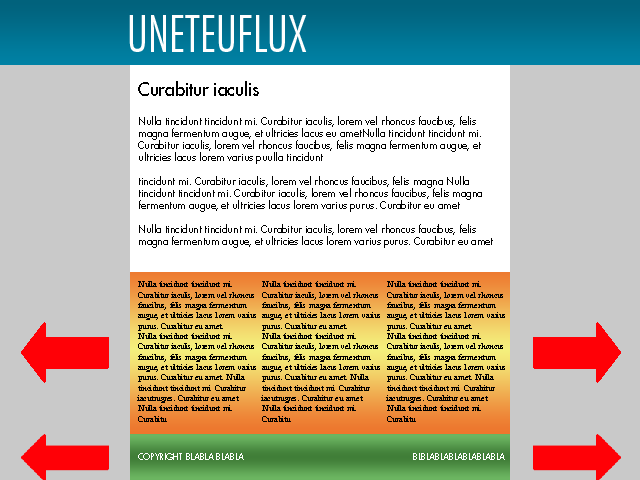
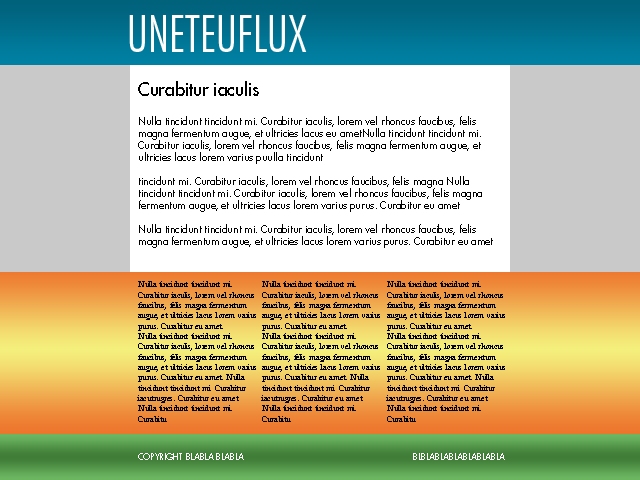
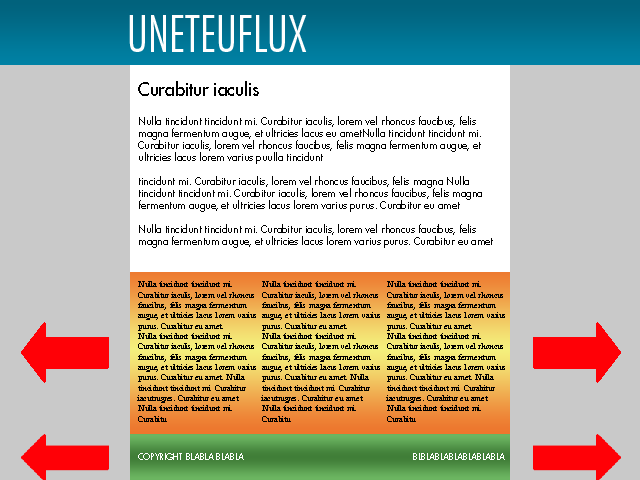
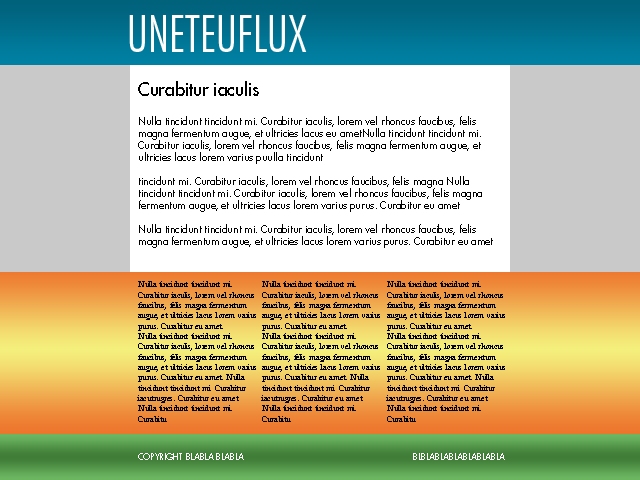
Comment étirer horizontalement la background-image d'une DIV sans pour autant toucher au texte, tableau... comme ci-dessous :


ça n'est pas faute d'avoir cherché sur ce forum, pourtant je n'ai pas trouvé mon bonheur
ARRRGH !!! Et ça fait 2h que je trifouille mon code... entre les position:absolute; repeat-x; width: 100%... suis à la limite d'apprendre le Base Jump à mon PC !
HELP ME PLEASE !!! D'avance merci au personnes intéressées par mon problème...
Modifié par rougenuit (30 Mar 2010 - 18:04)
Comment étirer horizontalement la background-image d'une DIV sans pour autant toucher au texte, tableau... comme ci-dessous :


ça n'est pas faute d'avoir cherché sur ce forum, pourtant je n'ai pas trouvé mon bonheur

ARRRGH !!! Et ça fait 2h que je trifouille mon code... entre les position:absolute; repeat-x; width: 100%... suis à la limite d'apprendre le Base Jump à mon PC !

HELP ME PLEASE !!! D'avance merci au personnes intéressées par mon problème...
Modifié par rougenuit (30 Mar 2010 - 18:04)


