Bonjour à tous,
J'imagine que mon problème de débutant doit être classique mais les différentes solutions que j'ai trouvées sur différents forums n'ont pas du tout résolu mon soucis.
Même ici, j'ai fouillé un peu et trouvé ceci http://forum.alsacreations.com/topic.php?fid=1&tid=42249&s=vertical
Mais j'ai rien compris à la solution finale...
Avant tout, pour étudier HTML et CSS, j'utilise Dreamweaver CS4 (version démo). J'ai aussi IE8 et Fireforx 3.2.
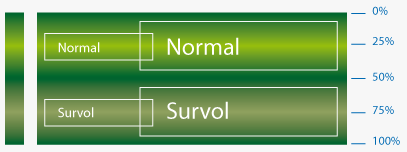
Voilà... c'est tout bête, j'ai un menu vertical, avec des textes d'une ou deux lignes, une image de fond, une image pour le passage de la souris.
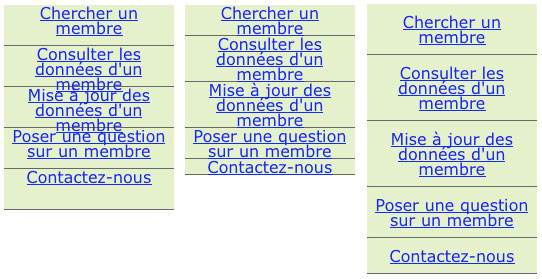
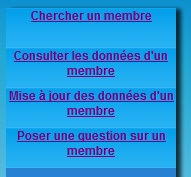
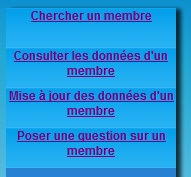
Je n'arrive pas à centrer verticalement mon texte au centre de chaque bloc "bouton" du menu.
Côté HTML, j'ai utilisé une liste à puce : balises UL et LI + des liens...
Voici le code :
Et voici la partie CSS :
Il doit y avoir une erreur ou une chose que je ne fais pas pour que mes textes, tant sur une ligne que sur deux, soient alignés verticalement.
J'ajoute aussi une image du résultat actuel...
Merci à tous pour votre aide et vos remarques.
Bon dimanche à tous.

Modifié par LiquidBrain (10 Jun 2010 - 05:38)
J'imagine que mon problème de débutant doit être classique mais les différentes solutions que j'ai trouvées sur différents forums n'ont pas du tout résolu mon soucis.
Même ici, j'ai fouillé un peu et trouvé ceci http://forum.alsacreations.com/topic.php?fid=1&tid=42249&s=vertical
Mais j'ai rien compris à la solution finale...

Avant tout, pour étudier HTML et CSS, j'utilise Dreamweaver CS4 (version démo). J'ai aussi IE8 et Fireforx 3.2.
Voilà... c'est tout bête, j'ai un menu vertical, avec des textes d'une ou deux lignes, une image de fond, une image pour le passage de la souris.
Je n'arrive pas à centrer verticalement mon texte au centre de chaque bloc "bouton" du menu.
Côté HTML, j'ai utilisé une liste à puce : balises UL et LI + des liens...
Voici le code :
<div id=page_contenu_nav>
<ul>
<li> <a href="#" title="Menu1">Chercher un membre</a> </li>
<li> <a href="#" title="Menu2">Consulter les données d'un membre</a> </li>
<li> <a href="#" title="Menu3">Mise à jour des données d'un membre</a> </li>
<li> <a href="#" title="Menu4">Poser une question sur un membre</a> </li>
<li> <a href="#" title="Menu5">Contactez-nous</a> </li>
</ul>
</div>
Et voici la partie CSS :
#contenu_nav {
}
#page_contenu_nav ul {
width:170px;
margin:0;
padding:0;
text-align:center;
}
#page_contenu_nav li {
height:40px;
list-style-type:none;
line-height:50px;
}
#page_contenu_nav li a {
display:block;
line-height:15px;
height:40px;
width:170;
vertical-align:middle;
background-image: url(images/Btn_Normal.jpg);
background-repeat: no-repeat;
}
#page_contenu_nav li a:hover {
display: block;
height:40px;
width:170px;
vertical-align:middle;
background-image: url(images/Btn_Over.jpg);
background-repeat: no-repeat;
}
Il doit y avoir une erreur ou une chose que je ne fais pas pour que mes textes, tant sur une ligne que sur deux, soient alignés verticalement.
J'ajoute aussi une image du résultat actuel...
Merci à tous pour votre aide et vos remarques.
Bon dimanche à tous.

Modifié par LiquidBrain (10 Jun 2010 - 05:38)