Bonsoir à tous,
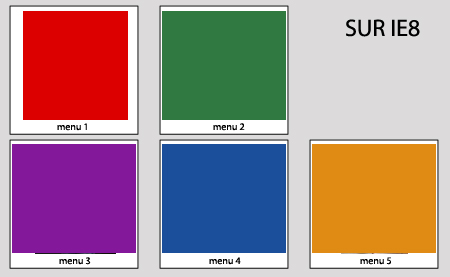
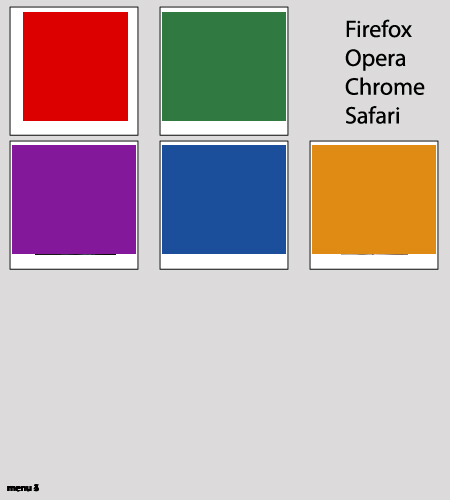
Quelqu'un saurait-il pourquoi ce style n'est pas compris par Firefox, Opera, Safari et Google Chrome alors qu'il passe très bien sous IE8
Je l'utilise comme cela
Tout est décalé sur Firefox et les autres navigateurs quand j'applique la class "pimage"
Existe-t-il une parade pour le faire fonctionner sur tous les navigateurs ?
Merci d'avance.
Modifié par pareto (25 Mar 2010 - 22:40)
Quelqu'un saurait-il pourquoi ce style n'est pas compris par Firefox, Opera, Safari et Google Chrome alors qu'il passe très bien sous IE8
.pimage{
position:relative;
background-image:url(/img/fond_div.jpg);
background-repeat:no-repeat;
width:130px;
height:130px;
z-index:2;
}
#textemenu{
background-color:#FFFFFF;
position:absolute;
z-index:3;
bottom:5px;
left:3px;
width:125px;
}Je l'utilise comme cela
echo '<td class="pimage"><a href="',$valeur1,'" title="image" rel="splash.image">
<img src="',$valeur1,'" width=',$largeur2,' height=',$hauteur2,'>
</a>
<div id="textemenu">
<a href="http://www.myurl.com/rubrique'.$row_rub['rubrique_user'].'">
'.$row_rub['nom_rubrique'].'</a></div></td>';Tout est décalé sur Firefox et les autres navigateurs quand j'applique la class "pimage"
Existe-t-il une parade pour le faire fonctionner sur tous les navigateurs ?
Merci d'avance.
Modifié par pareto (25 Mar 2010 - 22:40)

 )
)