Titre complet : Positionner le bouton "parcourir" du champ de réception de l'input "file'
Bonsoir,
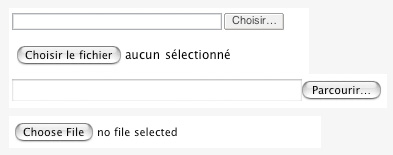
Je reste stoïque : le bouton "parcourir" est-il automatiquement associé à input="file" dans les formulaires de téléchargement sans qu'on puisse en changer la disposition ? Exemple :
C'est laid, le bouton reste collé au champ texte. Où voyez-vous une possibilité de l'écarter ou le placer en dessous ?
Et comment changer de texte (exemple encore) "chercher sur votre ordinateur" au lieu de "parcourir" ?
Ça doit bien exister puisque je le vois sur pas mal de sites (notamment sur alsacréations ou il est placé en dessous)
Modifié par Aureance (24 Mar 2010 - 19:39)
Bonsoir,
Je reste stoïque : le bouton "parcourir" est-il automatiquement associé à input="file" dans les formulaires de téléchargement sans qu'on puisse en changer la disposition ? Exemple :
<form enctype="multipart/form-data" method="post">
<input type="file" name="file[]" size="40">
</form>C'est laid, le bouton reste collé au champ texte. Où voyez-vous une possibilité de l'écarter ou le placer en dessous ?
Et comment changer de texte (exemple encore) "chercher sur votre ordinateur" au lieu de "parcourir" ?
Ça doit bien exister puisque je le vois sur pas mal de sites (notamment sur alsacréations ou il est placé en dessous)
Modifié par Aureance (24 Mar 2010 - 19:39)