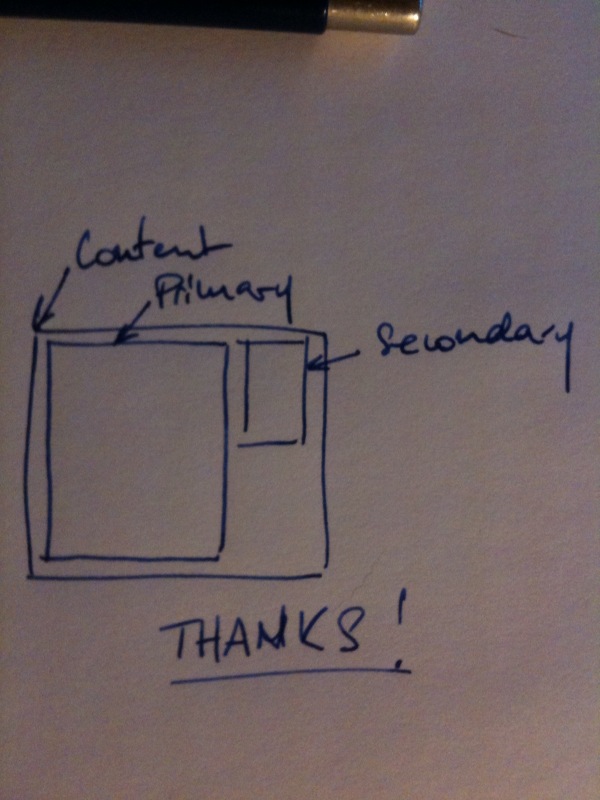
bon en gros j'ai deux div
une à gauche ".primary" et l'autre à droite ".secondary"
elles ont pour parent ".content" (et pas mal d'autre...)
en gros je veux que .primary face toute la largeur diponible et .secondary soit fixe
ça parait simple... je m'arrache les cheveux HELPPPP!
mon css :
mais ça marche pas dutt
une à gauche ".primary" et l'autre à droite ".secondary"
elles ont pour parent ".content" (et pas mal d'autre...)
en gros je veux que .primary face toute la largeur diponible et .secondary soit fixe
ça parait simple... je m'arrache les cheveux HELPPPP!
mon css :
.content{
}
.primary{
float:left;
margin-right:350px;
}
.secondary{
float:right;
whidth:350px;
}
mais ça marche pas dutt