Bonjour à tous,
Je suis novice concernant les menus, j'ai essayé de faire un menu avec <ul> et <li>
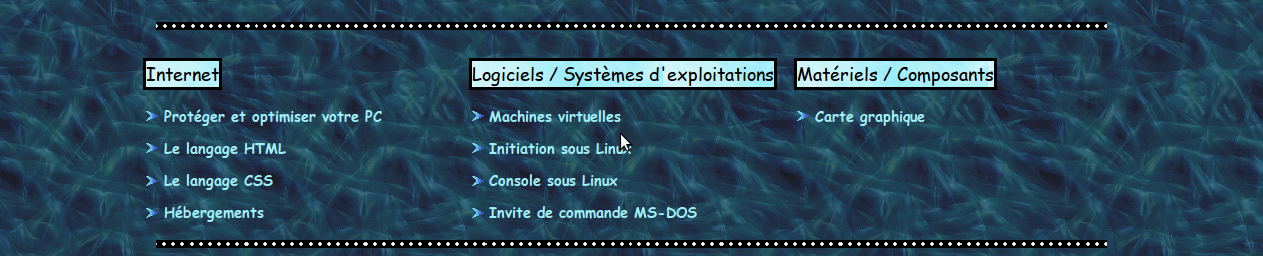
Seulement j'ai deux problèmes : sous ie il me laisse de points assez étranges des balises <li> :
http://img406.imageshack.us/img406/6963/capturega.png
Et surtout comme vous pouvez le voir, je n'ai pas réussi à mettre les 3 catégories côte à côte.
Voici le code :
et css :
Merci de m'éclairer
Je suis novice concernant les menus, j'ai essayé de faire un menu avec <ul> et <li>
Seulement j'ai deux problèmes : sous ie il me laisse de points assez étranges des balises <li> :
http://img406.imageshack.us/img406/6963/capturega.png
Et surtout comme vous pouvez le voir, je n'ai pas réussi à mettre les 3 catégories côte à côte.
Voici le code :
<ul id="internet">
<li><a id="prem2" href="index.html#internet">Internet</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-optimiser.html#pr">Protéger et optimiser votre PC</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-html.html#html">Le langage HTML</a></li> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-css.html#css">Le langage CSS</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-hebergements.html#heb">Hébergements</a></li>
</ul>
<ul id="logiciels">
<li><a id="prem2" href="index.html#logi">Logiciels / Systèmes d'exploitations</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-machines virtuelles.html#mach">Machines virtuelles</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-ini linux.html#ilinux">Initiation sous Linux</a></li> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-console linux.html#clinux">Console sous Linux</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-msdos.html#msdos">Invite de commande MS-DOS</a></li>
</ul>
<ul id="materiels">
<li><a id="prem2" href="index.html#mat">Matériels / Composants</a></li><br /> <li><img src="img/fleching.gif" alt="=>" /> <a id="deu2" href="accueil g4-cg.html#cg">Carte graphique (en cours de création)</a></li>
</ul>
et css :
#internet li
{
display: block;
}
#logiciels li
{
display: block;
}
#materiels li
{
display: block;
}
Merci de m'éclairer