Bonjour à tous,
J'essaie désespérément de créer un menu horizontal avec des sous menus déroulants.
Et c'est vraiment la catastrophe !
J'ai choisi display:inline car mon menu prendra toute la largeur du design (pas de bloc adjacent) et parce que je ne veux pas ajouter d'effets particuliers sur les boutons (un simple survol suffira et au mieux un coin arrondi).
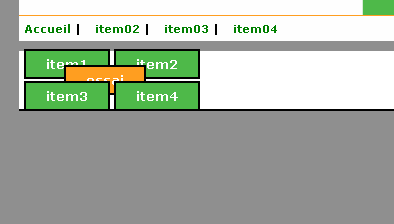
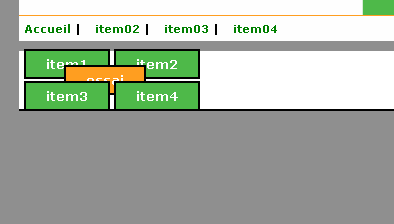
Lorsque j'essaie d'ajouter un menu déroulant, les boutons item3 et item 4 quittent leur position en ligne. Voir image ci-dessous (le menu déroulant est en orange). Est-ce normal ? Par ailleurs ce menu déroulant est toujours décalé vers la droite sous le bouton principal.
Je dois avoir des erreurs dans mon code. Si quelqu'un pouvait me corriger ou m'orienter dans la bonne direction, merci d'avance !

HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Apprendre l'informatique en video sur tuto master</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="mon design" href="styles.css" />
</head>
<body>
<div id="header">
<!--vide mais faudra insérer ici un moteur de recherche-->
</div>
<ul id="menuzone"><!--zone d'accès rapide sous forme d'un menu horizontal - on donne un id car on aura un autre menu dans la page-->
<li><a href="...">Accueil</a> |</li><!--utiliser alt+6 (au dessus du T) pour faire le trait vertical-->
<li><a href="...">item02</a> |</li>
<li><a href="...">item03</a> |</li>
<li><a href="...">item04</a></li>
</ul>
<ul id="menuprincipal"><!--le menu principal avec un id spécifique-->
<li><a href="...">item1</a></li>
<li><a href="...">item2</a></li>
<ul><!--menu imbriqué-->
<li><a href="...">essai</a>
</ul>
</li>
<li><a href="...">item3</a></li>
<li><a href="...">item4</a></li>
</ul>
</body>
</html>
CSS:
body{
width:960px;
margin:auto;
background-color:rgb(143,143,143);
margin-top:40px;
margin-bottom:20px;
}
#header{
width:960px;
height:100px;
background-image:url(images/banniere.png);
margin-bottom:0px;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
-webkit-border-top-left-radius: 10px; /* pour Chrome */
-webkit-border-top-right-radius: 10px; /* pour Chrome */
}
ul#menuzone{ /*le menu de zone d'accès rapide juste sous le header*/
background-color:rgb(254,254,254);
margin:0;/*conseillé de faire pour tout menu : assurer compatibilité des différents navigateurs*/
padding:0;/*conseillé de faire pour tout menu : assurer compatibilité des différents navigateurs*/
font: bold 0.7em trebuchet,verdana,arial,times,serif;
list-style-type:none;
border-top: thin solid rgb(255,158,32);
}
#menuzone li{
display:inline;/*pour aligner le menu horizontalement on le fait devenir inline*/
margin:0 5px;
}
#menuzone li a{
color:green;
text-decoration:none;/*pour enlever le trait du lien*/
line-height:25px; /*pour aérer l'espace entre les liens*/
}
#menuzone li a:hover{ /*au passage de la souris le lien change de couleur*/
color:rgb(255,158,32);/*couleur orange*/
}
/*le menu principal commence ici*/
#menuprincipal{
margin-top:10px;
margin-bottom:0;
padding:5px;/*espacement sens de la hauteur*/
list-style-type:none;
font: bold 0.8em trebuchet,verdana,arial,times,serif;
background-color:white;/*couleur blanche sous le menu et sur toute la largeur*/
border-bottom:2px solid black;
}
#menuprincipal li{
display:inline;
}
#menuprincipal li a{
padding:5px 20px;/*5 pour hauteur de chaque bouton, 20 pour largeur de chaque bouton*/
margin:0;
background: rgb(78,185,73);
color:white;/*couleur blanche pour texte du menu*/
border:2px solid black;
text-decoration: none;
}
#menuprincipal li a:hover{
background:rgb(255,158,32);
color:white;
}