Rebonjour ou rebonsoir
Pouvez-vous m'indiquer (partie xhtml et partie css) comment placer des légendes sur une image à une place fixe par rapport à celle-ci, avec un trait ou une flèche pointant sur un endroit précis de la figure ?
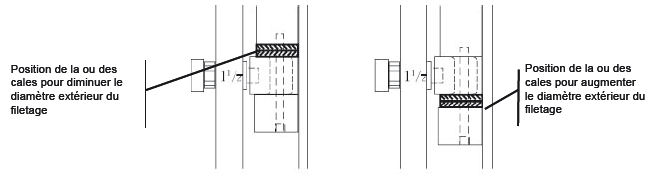
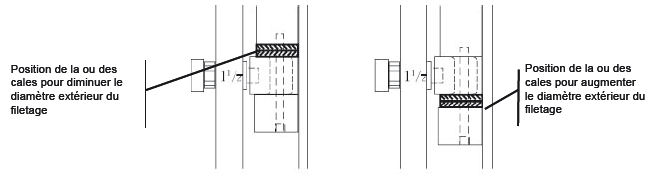
Autrement dit, comment obtenir cela ?

(ou la même chose avec des flèches ?)
Merci d'avance
Modifié par cadbor (19 Mar 2010 - 10:55)
Pouvez-vous m'indiquer (partie xhtml et partie css) comment placer des légendes sur une image à une place fixe par rapport à celle-ci, avec un trait ou une flèche pointant sur un endroit précis de la figure ?
Autrement dit, comment obtenir cela ?

(ou la même chose avec des flèches ?)
Merci d'avance
Modifié par cadbor (19 Mar 2010 - 10:55)
