Bonjour à tous,
Je viens poster un message en dernier recours car la je suis coincé. Je suis entrain de faire de site et sur la gauche va se trouver le menu, et j aimerai que la hauteur de ce div varie en fonction du contenue de la page.
J ai lu la doc sur le div height 100%, pas de soucis pour le mettre en place, mais malheureusement sur un contenue de petite taille, il ne s adapte pas.
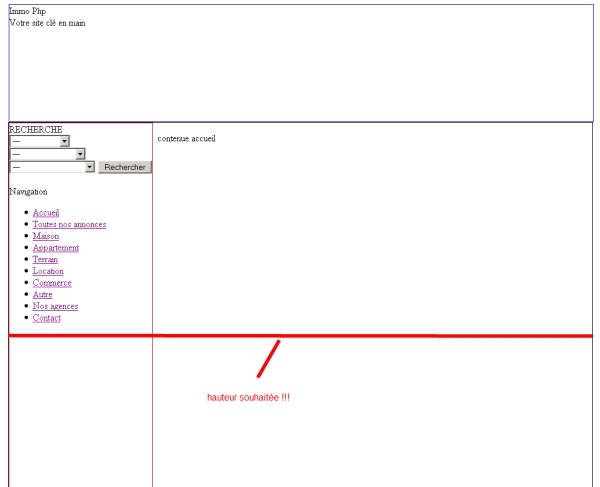
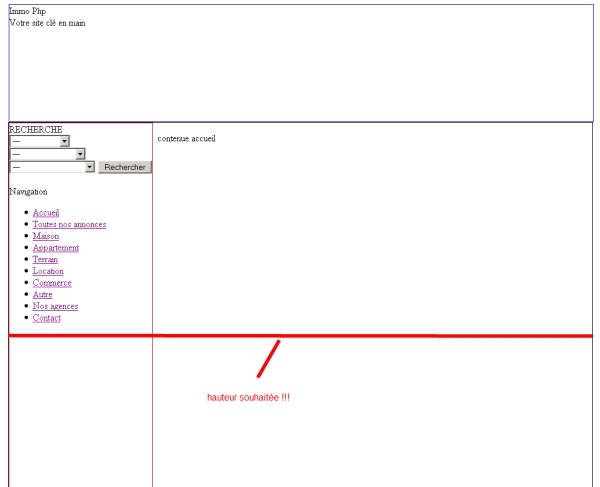
je crois que quelque image et du code sera plus parlant :
mon css :
le squelette du site

Comment puis je limiter la hauteur en fonction du contenue !!!
Je viens poster un message en dernier recours car la je suis coincé. Je suis entrain de faire de site et sur la gauche va se trouver le menu, et j aimerai que la hauteur de ce div varie en fonction du contenue de la page.
J ai lu la doc sur le div height 100%, pas de soucis pour le mettre en place, mais malheureusement sur un contenue de petite taille, il ne s adapte pas.
je crois que quelque image et du code sera plus parlant :
mon css :
html{
height: 100%;
}
body{
height: 100%;
}
#conteneur_header{
margin-right: auto;
margin-left: auto;
width: 1000px;
}
#header{
width:100%;
height:200px;
border:1px solid blue;
}
#conteur_principal{
margin-right: auto;
margin-left: auto;
width: 1000px;
border: 1px solid black;
height:100%;
}
#conteneur_contenue{
width:100%;
margin-right: auto;
margin-left: auto;
border: 1px solid yellow;
}
#conteneur_gauche{
float:left;
width:245px;
border:1px solid #B9121B;
height: 100%;
}
#conteneur_central{
float:right;
width:745px;
}
#footer{
margin: auto;
width: 1000px;
border: 1px solid green;
}
#footer_text{
text-align: center;
}le squelette du site
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr">
<head>
<title>{V_TITRE}</title>
<meta name="Description" content="{V_DESCRIPTION_SITE}" />
<meta name="Keywords" content="{V_KEYWORDS}" />
{V_CSS}
{V_JS}
</head>
<body>
<div id="conteneur_header">
<div id="header">
Immo Php<br />
Votre site clé en main
</div>
</div>
<div id="conteur_principal">
<!--<div id="conteneur_contenue">-->
<div id="conteneur_gauche">
<!-- PHP --> Annonce::GetBlockRechercher(); <!-- ENDPHP -->
<!-- PHP --> Immophp::GetBlocMenuNavigation(); <!-- ENDPHP -->
</div>
<div id="conteneur_central">
<!-- Fermeture conteneur central -->
</div>
<div style="clear:both"></div>
<!-- Fermeture du conteneur de contenu -->
<!--</div>-->
<div id="footer"><div id="footer_text">{V_FOOTER}</div></div>
<!-- Ferture du conteneur principale -->
</div>
</body>
</html>

Comment puis je limiter la hauteur en fonction du contenue !!!