Bonjour,
Pour les besoins d'une documentation technique présentant un ensemble de procédures, je voudrais pouvoir placer le titre (de largeur variable) associé à un div Procedure au centre de celui-ci et chevauchant sa bordure supérieure.
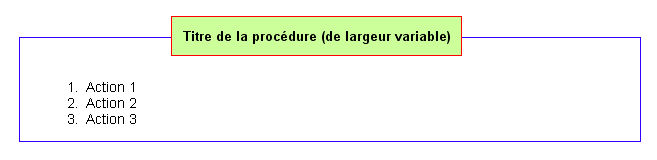
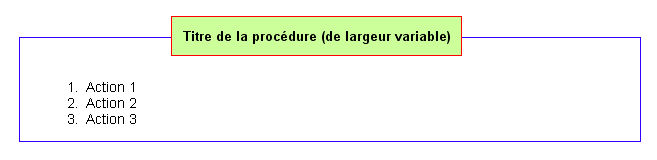
Voici donc ce que j'aimerais pouvoir obtenir :

(Les couleurs sont pour l'instant définies pour le seul test.)
Afin de faciliter au mieux l'écriture de la documentation par le client, le code xhtml doit être limité à l'essentiel :
L'ajustement de la largeur de l'encadrement à celle du titre est obtenu à l'aide d'une propriété display:inline-block (voir le post adressé avant-hier par KelT sur ce sujet).
Le placement du titre sur la bordure supérieure du div est obtenu par float: left; (et non par position: relative; de façon à ne pas avoir de vide entre la bordure et le texte qui suit le titre) :
Il me reste à trouver le moyen de centrer le titre.
text-align: center ne fonctionne pas, pas plus que margin-left:auto et margin-right:auto.
Pouvez-vous m'indiquer une solution ?
Merci d'avance
Modifié par cadbor (18 Mar 2010 - 18:24)
Pour les besoins d'une documentation technique présentant un ensemble de procédures, je voudrais pouvoir placer le titre (de largeur variable) associé à un div Procedure au centre de celui-ci et chevauchant sa bordure supérieure.
Voici donc ce que j'aimerais pouvoir obtenir :

(Les couleurs sont pour l'instant définies pour le seul test.)
Afin de faciliter au mieux l'écriture de la documentation par le client, le code xhtml doit être limité à l'essentiel :
<div class="Procedure">
<h3>Titre de la procédure (de largeur variable) </h3>
<ol>
<li>Action 1</li>
<li>Action 2</li>
<li>Action 3</li>
</ol>
</div>
L'ajustement de la largeur de l'encadrement à celle du titre est obtenu à l'aide d'une propriété display:inline-block (voir le post adressé avant-hier par KelT sur ce sujet).
Le placement du titre sur la bordure supérieure du div est obtenu par float: left; (et non par position: relative; de façon à ne pas avoir de vide entre la bordure et le texte qui suit le titre) :
div.Procedure h3 {
display: inline-block;
float:left;
margin-top: -36pt;
margin-bottom: 20pt;
font-size: 12pt;
font-weight: bold;
border: solid 1pt red;
background-color: #CF9;
padding: 8pt;
}
Il me reste à trouver le moyen de centrer le titre.
text-align: center ne fonctionne pas, pas plus que margin-left:auto et margin-right:auto.
Pouvez-vous m'indiquer une solution ?
Merci d'avance
Modifié par cadbor (18 Mar 2010 - 18:24)

