Bonjour tout le monde,
Je suis occupé à créer un site :
http://164.15.111.52:82/FlowerPower/index.php
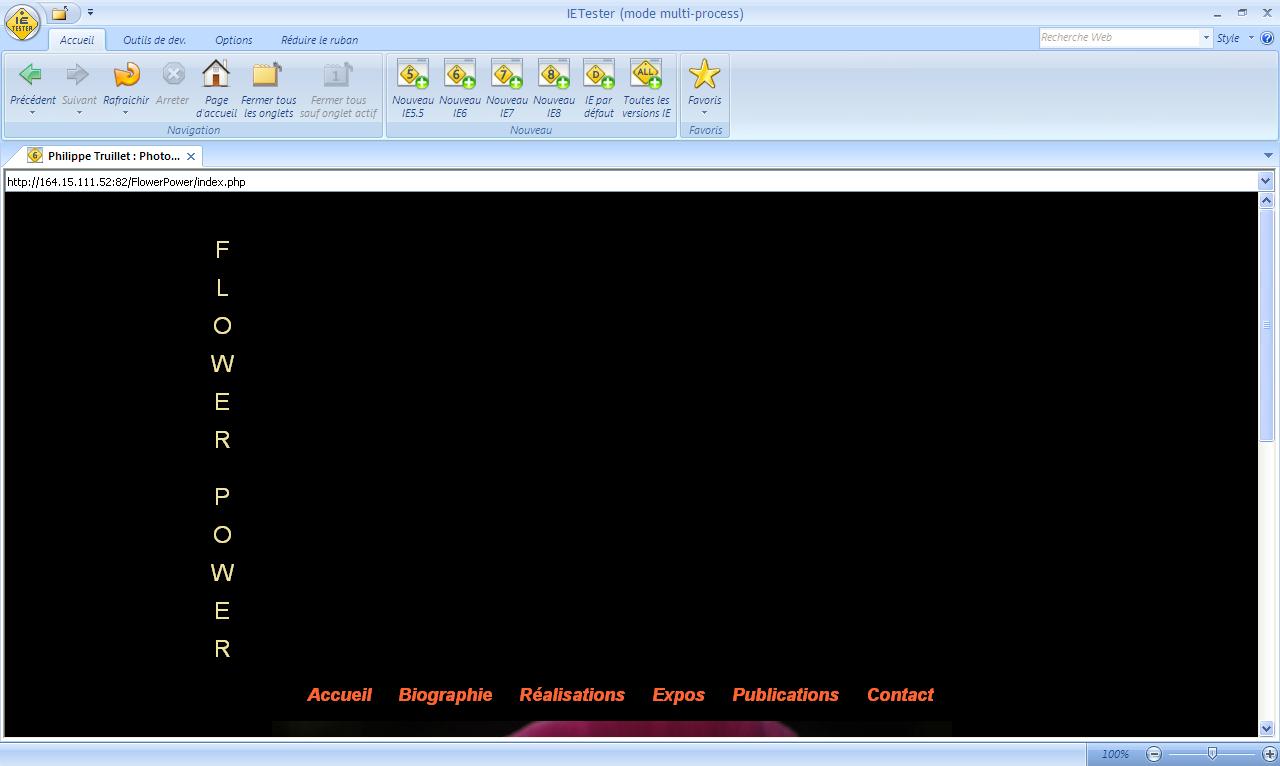
Ce site fonctionne parfaitement avec IE7 et Firefox mais "FLOWER POWER" sur la gauche en vertical n'apparaît pas correctement sur IE6.

Le titre devrait se trouve plus bas, juste en dessous du menu.
Voici le code HTML de ma div :
et mon code CSS :
Sauriez-vous svp comment je peux faire ?
Merci d'avance.
beegees
Modifié par beegees (16 Mar 2010 - 15:57)
Je suis occupé à créer un site :
http://164.15.111.52:82/FlowerPower/index.php
Ce site fonctionne parfaitement avec IE7 et Firefox mais "FLOWER POWER" sur la gauche en vertical n'apparaît pas correctement sur IE6.
Le titre devrait se trouve plus bas, juste en dessous du menu.
Voici le code HTML de ma div :
<div id="fp_vertical">
F<br /><br />
L<br /><br />
O<br /><br />
W<br /><br />
E<br /><br />
R<br /><br /><br />
P<br /><br />
O<br /><br />
W<br /><br />
E<br /><br />
R<br /><br /><!--
.<br /><br />
<sup><i>B<br />
E</i></sup>-->
</div> <!-- #fp_vertical -->
et mon code CSS :
#fp_vertical
{
float:left;
position:fixed;
left:100px;
font-familly:'Trebuchet MS', Arial, Helvetica, sans-serif;
font-size:24px; margin-top:6%;
background-color:#000000;
color:#F0E39E;
margin-left:auto;
margin-right:auto;
text-align:center;
}
Sauriez-vous svp comment je peux faire ?
Merci d'avance.
beegees
Modifié par beegees (16 Mar 2010 - 15:57)


