Bonjour,
J'ai un petit souci de compatibilité avec un design de menu horizontal.
Je souhaite que la bordure bottom de l'élément <ul> soit superposée avec celle des éléments <li>.
Un rollover fait ensuite changer la couleur de la bordure bottom du <li>
Voici le code HTML:
et le code CSS
Le souci vient du padding-bottom de mes éléments <li>
aucun des navigateurs n'interprètent la chose de la même manière:
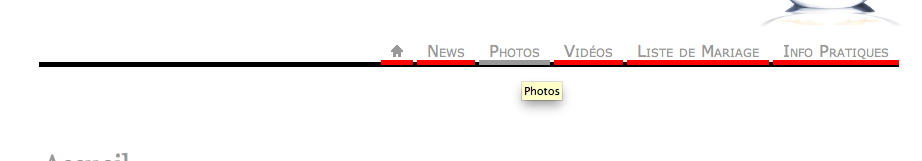
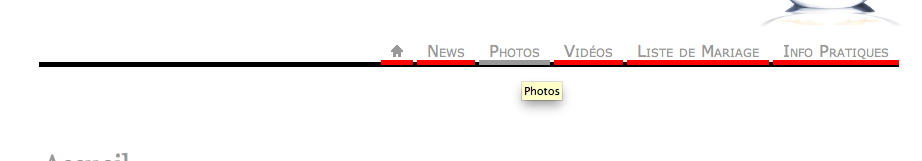
Voici une capture de Safari:

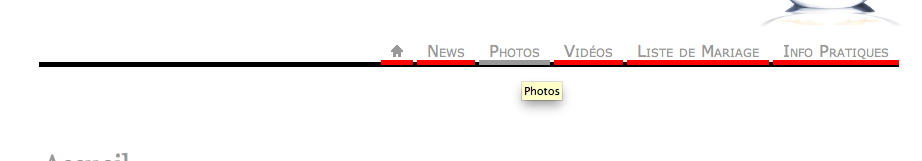
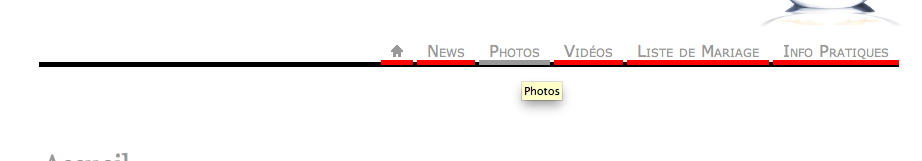
Celle de FF ou c'est OK les deux bordures sont bien alignées

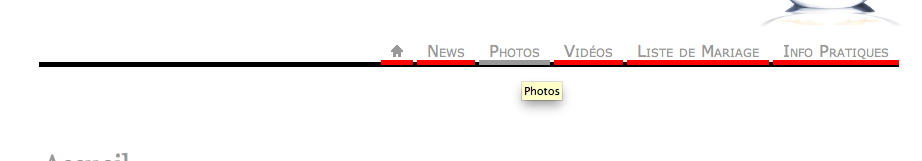
Celle de IE qui plante sur une seule...

Modifié par mamax (14 Mar 2010 - 21:58)
J'ai un petit souci de compatibilité avec un design de menu horizontal.
Je souhaite que la bordure bottom de l'élément <ul> soit superposée avec celle des éléments <li>.
Un rollover fait ensuite changer la couleur de la bordure bottom du <li>
Voici le code HTML:
<div id="menu">
<ul>
<li >
<a href="http://franklin/~max_knopp/lemariagedenatetvince" title="Home"><img src="./wp-content/themes/natetvince/img/home.gif"></a>
</li>
<li class="page_item page-item-27"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=27" title="News">News</a></li>
<li class="page_item page-item-3"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=3" title="Photos">Photos</a></li>
<li class="page_item page-item-8"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=8" title="Vidéos">Vidéos</a></li>
<li class="page_item page-item-40"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=40" title="Liste de Mariage">Liste de Mariage</a></li>
<li class="page_item page-item-44"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=44" title="Info Pratiques">Info Pratiques</a></li>
</ul>
</div>
et le code CSS
#menu {
width: 980px;
margin: 40px auto 0 auto;
}
#menu ul {
margin:0px 60px 0px 60px;
padding:0;
width: 860px;
list-style: none;
text-align:right;
float:right;
font-variant:small-caps;
display: inline;
border-bottom-color: #D5H8T9; /*#f5f5f5 */
border-bottom-style: solid;
border-bottom-width: 5px;
}
#menu ul li {
display: inline;
}
#menu ul li a
{
padding: 0px 10px 0px 10px;
text-decoration: none;
font-size: 16px;
color:#999;
width: 60px;
height: 22px;
text-align: center;
border-bottom-color: #FF0000; /* #f5f5f5*/
border-bottom-style: solid;
border-bottom-width: 5px;
}
Le souci vient du padding-bottom de mes éléments <li>
aucun des navigateurs n'interprètent la chose de la même manière:
Voici une capture de Safari:

Celle de FF ou c'est OK les deux bordures sont bien alignées

Celle de IE qui plante sur une seule...

Modifié par mamax (14 Mar 2010 - 21:58)
 pas troll, pas troll )
pas troll, pas troll )