Bonjour,
C'est un sujet abordé mainte et mainte fois, mais là j'ai beau googleliser, je n'ai pas réussi à trouver la solution à mon problème.
J'ai un menu horizontal (le contenu est dynamique) et pour certain élément j'ai un sous menu.
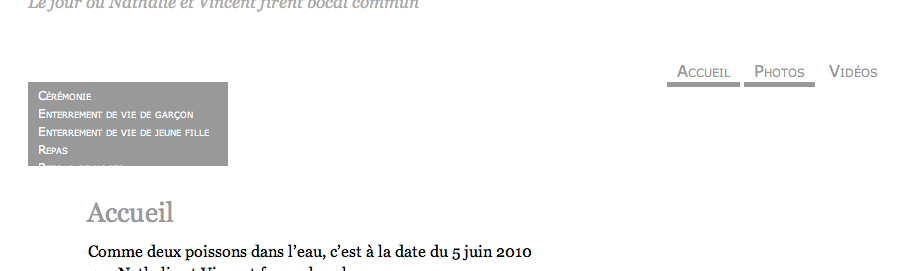
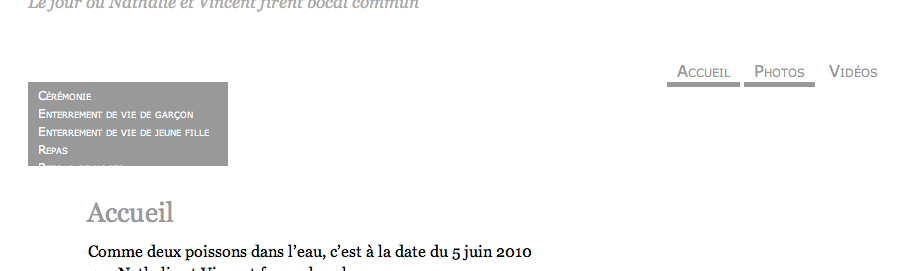
Le problème c'est que je n'arrive pas à positionner mon sous-menu juste en dessous de l'élément.

mon code html est le suivant:
et mon CSS est le suivant:
et le petit JS (mais il ne pose pas de souci celui-là )
)
J'ai besoin que le sous-menu soit en position absolute car il faut qu'il puisse se placer "au dessus" de d'autres éléments qui pourrais être présents sur la page.
et comme le contenu du menu est dynamique, je ne peux pas fixer une position "top" et "left" pour le sous-menu car du coup je ne connais pas la position des éléments du menu.
Modifié par mamax (13 Mar 2010 - 18:17)
C'est un sujet abordé mainte et mainte fois, mais là j'ai beau googleliser, je n'ai pas réussi à trouver la solution à mon problème.
J'ai un menu horizontal (le contenu est dynamique) et pour certain élément j'ai un sous menu.
Le problème c'est que je n'arrive pas à positionner mon sous-menu juste en dessous de l'élément.

mon code html est le suivant:
<div id="header">
<div id="logo">
<div id="h1"><a href="http://franklin/~max_knopp/lemariagedenatetvince/">Le mariage de Nat et Vince</a></div>
<div id="h2" class="description">Le jour où Nathalie et Vincent firent bocal commun</div>
</div>
<div id="menu">
<ul>
<li class="page_item page-item-2 current_page_item">
<a href="http://franklin/~max_knopp/lemariagedenatetvince" title="Accueil">Accueil</a>
</li>
<li class="page_item page-item-3"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=3" title="Photos">Photos</a>
<ul>
<li class="page_item page-item-18"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=18" title="Cérémonie">Cérémonie</a></li>
<li class="page_item page-item-22"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=22" title="Enterrement de vie de garçon">Enterrement de vie de garçon</a></li>
<li class="page_item page-item-23"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=23" title="Enterrement de vie de jeune fille">Enterrement de vie de jeune fille</a></li>
<li class="page_item page-item-20"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=20" title="Repas">Repas</a></li>
<li class="page_item page-item-6"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=6" title="Retour de noces">Retour de noces</a></li>
</ul>
</li>
<li class="page_item page-item-8"><a href="http://franklin/~max_knopp/lemariagedenatetvince/?page_id=8" title="Vidéos">Vidéos</a></li>
</ul>
</div>
</div>
et mon CSS est le suivant:
#menu {
width: 980px;
margin: 40px auto 0 auto;
background:url(img/content_bg.png) repeat-y center;
}
#menu ul {
margin:0px 60px 0px 60px;
padding:0;
width: 860px;
list-style: none;
text-align:right;
float:right;
font-variant:small-caps;
display: inline;
position: relative;
}
#menu ul li {
display: inline;
}
#menu ul li a
{
padding:2px 10px 2px 10px;
text-decoration: none;
font-size: 1.3em;
border: none;
color:#999;
}
#menu a:hover,
#menu a:active,
#menu li.current_page_item a:link,
#menu li.current_page_item a:visited,
#menu li.current_page_item a:hover,
#menu li.current_page_item a:active
{
color:#999;
border: none;
border-bottom-color: #999;
border-bottom-style: solid;
border-bottom-width: 5px;
}
#menu ul li ul{
display:block;
margin: 0;
padding:5px 0 0 0;
list-style: none;
position:absolute;
left: auto;
width: 200px;
z-index: 100;
color: #fff;
background-color: #999;
}
#menu ul li ul li {
display:block;
color: #fff;
padding:0;
width:200px;
float: none;
margin:0;
text-align:left;
position:relative;
border: none;
}
#menu ul li ul li a{
color: #fff;
text-decoration: none;
font-size: 1em;
border: none;
}
et le petit JS (mais il ne pose pas de souci celui-là
 )
)
// Script du menu déroulant des pages
$(document).ready(function()
{
jQuery.fn.slideFadeToggle = function(speed, easing, callback) {
return this.animate({opacity: 'toggle', height: 'toggle'}, speed, easing, callback);
};
//Cache les sous-menu
$("#menu ul li ul").hide();
//Affiche les sous-menu
$("#menu .page_item").hover(function() {
$(this).addClass("hover");
$(this).children("#menu ul li ul").slideFadeToggle(200);
},
function() {
$(this).removeClass("hover");
$(this).children("#menu ul li ul").slideFadeToggle(200);
}
);
});
J'ai besoin que le sous-menu soit en position absolute car il faut qu'il puisse se placer "au dessus" de d'autres éléments qui pourrais être présents sur la page.
et comme le contenu du menu est dynamique, je ne peux pas fixer une position "top" et "left" pour le sous-menu car du coup je ne connais pas la position des éléments du menu.
Modifié par mamax (13 Mar 2010 - 18:17)